User Experience (UX) Design
Deliver delightful user experiences that drive conversion and boost satisfaction.
All about users.
Your customers and employees are at the center of your business, and the user experience (UX) you provide for them is critical to your success. Spiria’s UX designers can help by providing meaningful and relevant experiences accessible to all your users. Our intuitive designs keep them top of mind, creating valuable experiences that meet their needs and your objectives.
Create new opportunities with user-centered design.
To ultimately prompt users to take action, it’s important to design for the whole user experience. Our UX teams build experiences that are useful, desirable, findable, and credible. This process also includes some elements of User Interface (UI) design (usability and accessibility). Combined, these qualities are extremely valuable to users and enhance the likelihood that they’ll repeat, engage in, and recommend the experience, creating openings for new opportunities and revenue. These days, offering users a pleasant experience is more than a mere best practice: it’s an essential part of the product strategy and a crucial component in standing out from the competition.
Eliminate guesswork: Planning, research, and methodology.
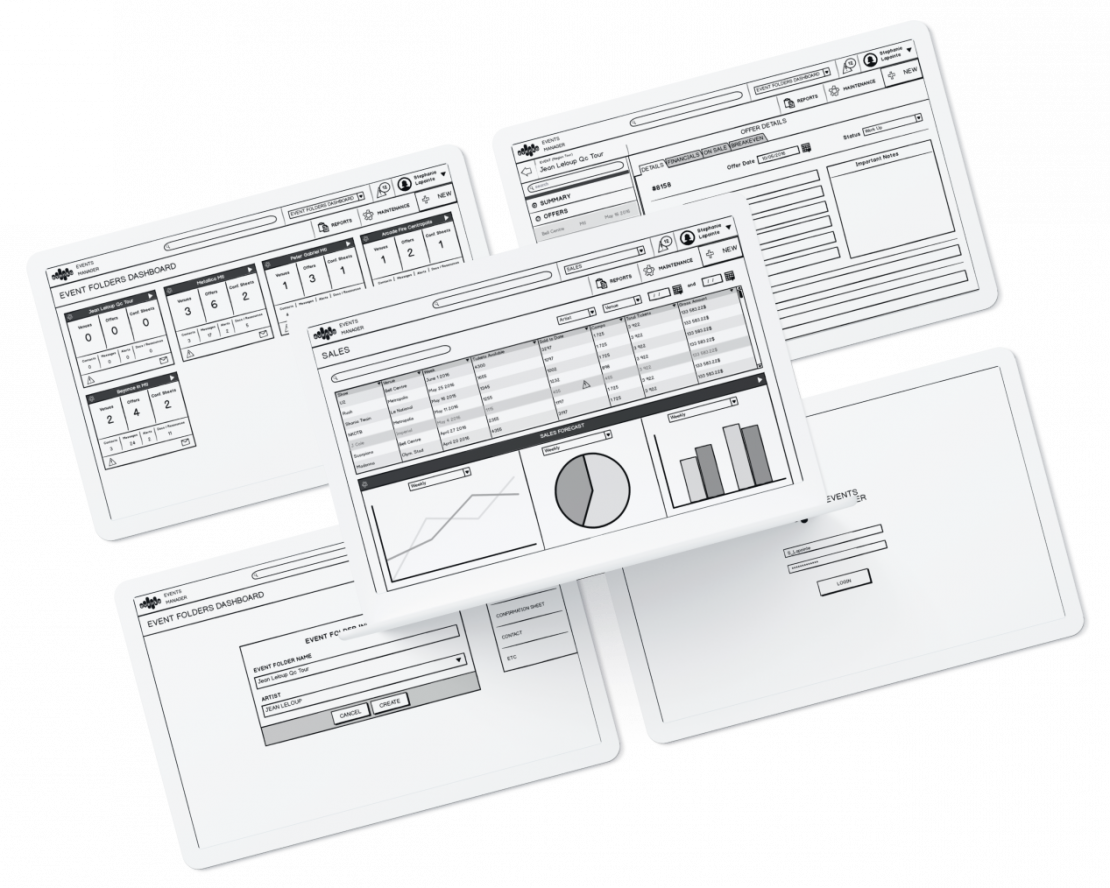
Our UX designers are more than simply experts in design aesthetics: they are also usability specialists, information architects, and UX researchers, among other things. Beyond pleasing aesthetics, we create powerful UX based on solid customer research and feedback from user testing. During the research phase, our team strives to understand the motivations, values and views that drive user needs. With this information in hand, our UX designers create personas and map out a clear customer journey to seamlessly guide users to their destination.
From engagement to productivity goals, we organize functionalities and architecture information in synchronicity with your user’s needs and your business priorities. Employing prototypes and usability testing, our team eradicates any pain points in the customer journey, making sure that important features are present and user-friendly before launch.
Strong UX design means you can rest assured that every development decision is backed by UX research and design best practices. With a user-centered product in hand, you can deploy and launch with confidence, knowing that your product fulfills your users’ specific needs and offers a UX that will keep them coming back.
Contact Us
["\/site\/assets\/files\/6864\/design_0.svg","\/site\/assets\/files\/7674\/design_1-1.svg","\/site\/assets\/files\/7676\/design_2-1.svg","\/site\/assets\/files\/7678\/design_3-1.svg","\/site\/assets\/files\/7680\/design_4-1.svg","\/site\/assets\/files\/7682\/design_5-1.svg"]
[[-200,-320,-450,-480,-480],[-200,-320,-430,-450,-430],[-300,-200,-240,-220,-450],[-300,-200,-240,-220,-450]]
Recent Articles

Announcement : Spiria is certified SOC 2 Type 2
A seal of confidence and security for our customers
We are proud to announce that we have achieved SOC 2 Type 2 certification, an internationally recognized certification that attests to the high quality and reliability of our services. This certification is proof not only of our ability, but above all of our commitment to protecting our customers’ data and complying with best practices in terms of data security.

What does a Great Place to Work Canada® look like?
I’ve been reflecting on the nine years I’ve been at Spiria, and this past one has been a source of pride. Our Culture and Talents team shines with accomplishments that include setting up policies, processes, and initiatives that make our teams’ lives much easier, at work but also at home.

Choosing Between a Time-and-Materials or a Fixed-Price Contract
What are the advantages to each option, and how do you choose the one best suited for your software development project? What factors should guide your decision to go with a Time and Materials (T&M) project or with a Fixed-price contract?
Looking for Something More?
Transform your business through strategy, customer experience, design and development.
Our Services