L’un des piliers de l’expérience utilisateur est l’état :hover. Cependant, bien des designers omettent de prévoir cet état. Un autre important état est le :focus : sans lui, de nombreux utilisateurs se trouveraient pratiquement dans l’impossibilité de naviguer dans un site web. Comme l’expérience de l’utilisateur doit être au cœur même du design de tout site, nous devrions planifier les questions liées à l’UX en amont du développement.
Est-ce un lien ?
Bien que les liens hypertextes soient composés de texte, ils ne devraient jamais ressembler seulement à du texte ordinaire. Si les utilisateurs ne peuvent pas immédiatement repérer les liens sur une page, le style des liens pose problème et doit être changé. Lorsque vous choisissez une couleur de lien, il est important de choisir une couleur avec suffisamment de contraste pour la majorité des utilisateurs. Un bon outil pour aider les développeurs à rester en conformité avec les normes WCAG 2.0 est une application d’accessibilité des couleurs appelée Contrast.
Les couleurs de liens sont évidentes pour un utilisateur normal.
Les couleurs de liens sont évidentes pour un utilisateur normal.
Les couleurs de liens sont moins évidentes pour un utilisateur percevant mal les couleurs.
Les couleurs de liens sont moins évidentes pour un utilisateur percevant mal les couleurs.
Dans les deux premiers exemples, les liens ont un contraste de couleur élevé, tandis que les suivants ont un contraste très faible.
Ne pas perdre le focus !
Bien que la plupart des navigateurs aient leurs propres états par défaut, ils sont souvent désactivés en raison d’incohérences entre les navigateurs. Les utilisateurs qui naviguent avec leur clavier n’ont alors aucune possibilité de se déplacer dans le site. Vous ne devez jamais désactiver un état :focus par défaut à moins d’avoir un substitut soigneusement planifié qui :
- est facile à repérer,
- ne dépend pas uniquement de la couleur,
- est cohérent pour tous les styles de boutons.
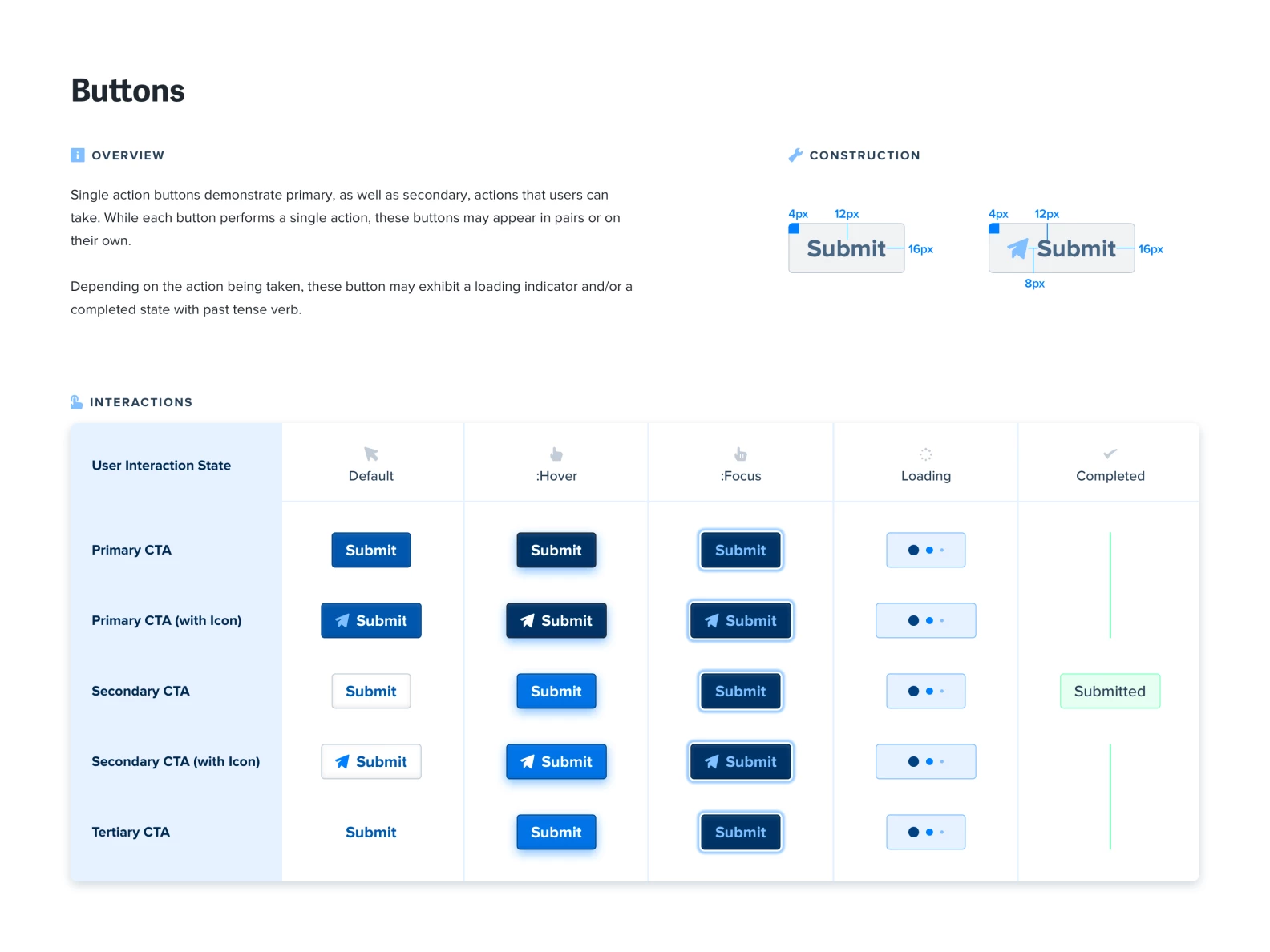
Un moyen sûr de visualiser et de prévoir vos liens et les états des contrôles d’entrée est d’avoir recours à un guide de styles. En principe, un guide définit les polices et les tailles de texte utilisées sur le site, ainsi que les styles généraux utilisés pour les liens, boutons, menus et autres contrôles. L’image ci-dessous est un bon exemple d’une description des designs d’états dans un guide de styles. Ce document fournit à votre équipe de développement un outil de référence global et minimise les va-et-vient inutiles provoqués par un design inconsistant.

Exemple de guide de styles pour des boutons d’appel à l’action par le designer Max Burnside.