Module Context dans Drupal 7

Le module Context de Drupal vous permet de gérer des conditions et des réactions contextuelles pour les différentes parties de votre site. Chaque contexte représente une “section” de votre site. Pour chaque contexte, on peut choisir des conditions qui le déclenchent et les réactions qui lui sont associées.
Le module Context est un excellent moyen de créer des “sections” séparées d’un site, avec des réactions différentes basées sur des “conditions”.
Site web avec 3 minisites
Nous avons eu le mandat de créer un site qui comporte 3 minisites, chaque minisite à ses propres blocs et menus, mais on peut avoir le même bloc sur tous les minisites dans des régions différentes.
Par exemple, on veut avoir partout une boite pour s’inscrire dans l’infolettre, mais l’emplacement de cette boite est différent selon le site dans lequel on se trouve. L’emplacement change aussi quand on est sur la page accueil de chaque minisite.
On veut aussi que l’aspect visuel de la page change en fonction du contexte, par exemple la couleur du menu qui change.
Le système de base de blocs de Drupal permet de configurer les blocs en les affichant sur des pages en particulier ou sur un type de contenu, mais toujours dans la même région.
Installez les modules requis
Il y a deux modules requis pour utiliser Context :
Cas pratique
Dans l’exemple ci-dessus, on doit définir un contexte pour chaque minisite :
- Ajouter un nouveau contexte sur “Administration/Structure/Context”.
- Vous devez donner un nom pour le contexte : par exemple “minisite1”.
- Dans les “Conditions” : on peut se baser sur le chemin (“Path”), par exemple “minisite1”.
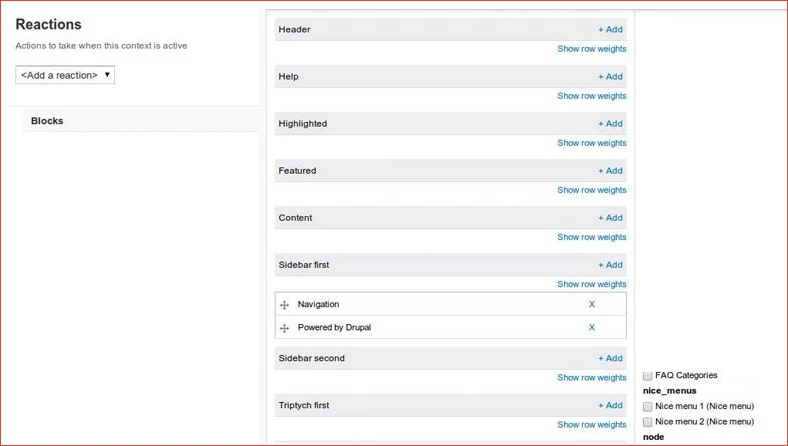
- Dans le champs “Reactions” : on doit sélectionner “Blocks”, la nouvelle fenêtre va afficher la liste des régions et la liste des blocs ; on peut sélectionner par exemple notre boite de l’infolettre pour l’afficher dans la zone x.
- Pour personnaliser le thème selon le contexte, dans les “Reactions”, on doit sélectionner “Theme HTML”, ce qui permet d’ajouter une classe CSS à notre page selon le contexte. Ensuite on peut utiliser notre feuille CSS pour personnaliser chaque thème.

Modules qui étendent Context
Context Rules
Il permet essentiellement de créer automatiquement des déclencheurs, des conditions et des réactions de toutes sortes.
https://www.drupal.org/project/rules
Context Date
C’est un module simple, mais utile. Fondamentalement, il répond à la question : comment faire si je veux qu'un contexte particulier soit actif seulement sur une période de temps donnée ? Par exemple, je veux que le contexte soit actif uniquement du lundi au vendredi prochains.
https://www.drupal.org/project/context_date
Context Respect
Il vous permet de définir qui a la priorité quand il y a un conflit entre les paramètres de visibilité d’un contexte et de la configuration du bloc lui-même.
https://www.drupal.org/project/context_respect
Context Redirect
Un module simple qui permet de rediriger l’utilisateur vers une URL interne ou externe si les conditions ont été bien sûr rencontrées.
https://www.drupal.org/project/context_redirect
Limitations
Le contexte est lié à son thème, il doit connaître les régions d’un thème pour pouvoir placer ses blocs, cela implique que pour vous servir de votre contexte dans un nouveau site, vous devez utiliser le thème pour lequel il a été créé.
