Où en sont les Progressive Web Apps ?

Les Progressive Web Apps, nous en entendons de plus en plus parler et depuis qu’Apple a enfin embarqué dans le train, nul doute qu’elles seront de plus en plus fréquentes sur les écrans de nos téléphones intelligents.

D’abord, rappelons ce que veut dire Progressive Web App :
Application. Une PWA est une application, avant tout destinée aux appareils mobiles.
Web. Une PWA repose sur les technologies du web moderne : HTML5, CSS3 et JavaScript. Une PWA est une application web.
Progressive. C’est souvent le terme le moins compris. Il veut dire que l’application doit faire appel aux techniques d’amélioration progressive afin d’offrir à l’utilisateur une expérience toujours optimale, quels que soient la qualité de sa connexion, son navigateur, sa plateforme matérielle, etc.
Le design adaptatif, qui permet d’offrir un rendu compatible avec toutes tailles et orientations d’écran, et la possibilité de fonctionner hors-ligne ou avec une connexion très dégradée, font également partie du concept d’amélioration progressive*.
Les autres caractéristiques générales d’une PWA sont :
- Ressembler à une application standard, avec une icône de lancement.
- Être simple à installer.
- Demeurer toujours à jour sans intervention de l’utilisateur.
- Permettre le stockage de données en local.
- Avoir l’accès à certaines APIs de périphériques importants comme le GPS, la caméra et le microphone.
- Offrir un bon niveau de sécurité grâce à des communications cryptées (HTTPS).
- Pouvoir être partagée facilement, via un simple lien (URL).
- Et enfin, être facile à découvrir en étant indexable par les moteurs de recherche du web.
Les deux principales briques techniques qui ont permis la naissance des PWAs sont :
— Le WAM (Web App Manifest). Le manifeste est un fichier texte JSON qui contient les métadonnées relatives à l’application. On y trouve par exemple : le nom de l’application, son URL, l’emplacement des fichiers correspondants à ses icônes, le mode d’affichage par défaut, etc.
— Les Service Workers. Un SW est un fichier JavaScript dont la tâche essentielle est de permettre une gestion de la mise en cache selon une granularité très fine. Il fonctionne de manière asynchrone, dans une tâche différente de celle du script principal. Il peut aussi être utilisé pour gérer des tâches comme la synchronisation de données en arrière-plan, centraliser des mises à jour de données comme celles issues du GPS ou du gyroscope, réaliser le préchargement de certaines ressources dont on est à peu près sûr que l’utilisateur aura besoin par la suite, etc.
Le principal obstacle à l’adoption des PWAs est que toutes les plateformes ne supportent pas la technologie. Pour qu’une PWA fonctionne pleinement sur mobile, il faut à la fois que le navigateur par défaut soit compatible avec les Service Workers et que le système d’exploitation sache faire usage des WAMs (et supporter A2HS, “Add to Home screen”, le push et les notifications). Sur desktop, Firefox et Chrome supportent complètement les Service Workers, les fonctionnalités de base sont présentes dans Opera. Sur mobile, la situation est à peu près la même pour les navigateurs et le support des WAMs est cantonné à Android.
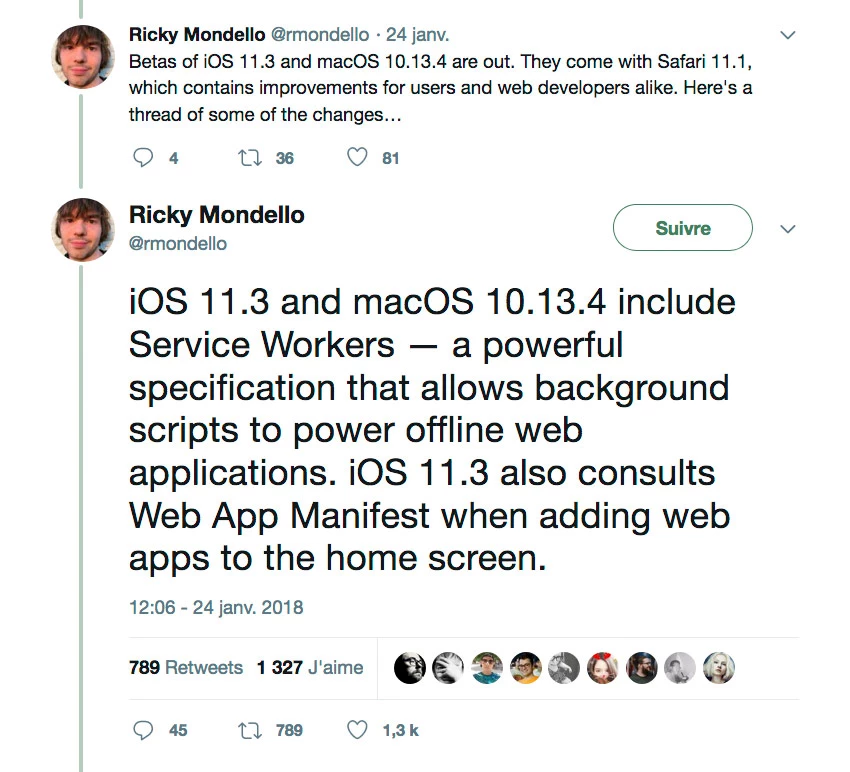
La situation devrait cependant évoluer très rapidement. Edge sur Win10 et Safari sur macOS seront très prochainement compatibles. Enfin, ce qui sera sans doute capital dans le succès des PWAs, Apple a annoncé le 24 janvier dernier, par la voix de Rick Mondello, ingénieur logiciel qui travaille sur Safari, que les systèmes iOS 11.3 et macOS 10.13.4 incluraient les Services Workers et qu’iOS 11.3 utiliserait les WAMs.

Pourquoi les PWAs risquent-elles d’être capitales ?
Les PWAs répondent à une évolution des usages, les gens utilisent un nombre de plus en plus restreint d’applications sur mobile (et principalement que des quasi incontournables comme Snapchat, Facebook, Instagram, WhatsApp, etc.) et le temps passé sur les applications se réduit doucement au profit de la navigation sur le web. Beaucoup de sites web pourraient ainsi avoir intérêt à proposer leurs PWA.
Le développement et l’entretien d’une application native ou hybride représentent un investissement important. Cela ajouté au mouvement de désaffection en cours pour les apps peut faire réfléchir les entreprises sur le bien-fondé de ce choix technologique et sur la réalité de leur retour sur investissement. Certes, il restera des cas de figure où une application native sera incontournable, mais pour bien des domaines comme les médias, les services bancaires, le commerce électronique, etc., la PWA sera la solution phare en étant la moins onéreuse et la plus flexible.
Un solide argument en faveur des PWAs est aussi leur légèreté et leur facilité d’installation, qui disqualifieraient presque les applications natives/hybrides. En effet, il faut savoir que ça demande beaucoup de volonté aux utilisateurs d’installer une application classique et que les “pertes” tout au long des étapes du “funnel” (se rendre sur la page de l’app-store, installer, lancer, s’enregistrer, utiliser) sont considérables. En gros, vous perdez 10 à 20 % de vos prospects à chaque étape. Effrayant pour tout markéteur ! En comparaison, la PWA simplifie grandement le processus, et donc diminue les pertes en cours de route.
Les atouts sont en outre nombreux pour améliorer la rétention. Par exemple, avec la possibilité de ne mettre à jour que le contenu qui a changé lorsqu’une mise à jour est disponible (avec une application native, la moindre modification force l’utilisateur à télécharger à nouveau l’application entière). Les PWAs sont plus légères, plus souples et moins exigeantes. Et pour les pionniers, les résultats sont déjà là : La PWA d’AliExpress a obtenu de bien meilleurs résultats que les applications web et natives, avec une augmentation de 104 % des taux de conversion pour les nouveaux utilisateurs.
De grands acteurs s’y mettent, par exemple la PWA de Twitter. Centré sur les marchés émergents et les utilisateurs à faible connectivité, Twitter Lite prend moins d’un mégaoctet à télécharger. Une fois lancée, cette version prend moins de 5 secondes pour être fonctionnelle sur la plupart des appareils 3G, et économiserait jusqu’à 70 % sur les données tout en chargeant 30 % plus rapidement. Et grâce aux notifications push, vous savez quand vous êtes cité, retouitté ou quand vous recevez un message en direct. L’apparition de Twitter Lite explique peut-être pourquoi l’entreprise est en voie d’abandonner le développement de ses clients natifs iOS et Android.
Google Docs, Gmail, Trello, Slack, Mattermost… sont déjà des web apps. On peut faire beaucoup de choses sexy avec une application Web. Bien entendu, les applications qui ont besoin de beaucoup de puissance de traitement (jeux vidéo, montage vidéo, traitement d’images, réalité augmentée, etc.) ne pourront pas se passer de C, C++, Java ou Swift ; JavaScript n’est pas en mesure d’entrer en compétition. Mais quand on y pense, énormément d’applications n’ont pas ces besoins, presque toutes celles liées à un service web par exemple. Votre application bancaire n’a ainsi besoin que d’être sécurisée, fonctionnelle, facile à utiliser et à jour… (Et votre banquier va vite comprendre que ça lui revient moins cher de maintenir un seul service à la fois pour le desktop et le mobile, plutôt que deux apps natives et un service web.)
Démo de “Zen Garden” d’Epic dans Firefox. La démo est réalisée avec WebAssembly et WebGL 2.
Enfin, la technologie avance tous les jours. Il faut par exemple surveiller le standard WebAssembly du W3C qui permet de dégager JavaScript des tâches les plus intensives en exécutant du code nativement, et qui est d’ores et déjà supporté par presque tous les navigateurs. Dans les technos émergentes, côté CSS et rendu visuel, il faut aussi s’intéresser aux efforts d’Houdini qui permettra d’avoir accès au fonctionnement du moteur de rendu du navigateur.
Pour conclure, mon intuition me fait dire de vous préparer à une prochaine déferlante de PWAs…
(*) L’amélioration progressive est une stratégie de développement qui consiste à isoler la base persistante que sont la structure et les données (HTML, XTML, XML, JSON) des couches supérieures que sont la présentation visuelle (CSS, SVG) et les comportements et interactions (JavaScript, Ajax). On jouera alors avec la dégradation harmonieuse de ces couches supérieures pour permettre à tous d’avoir accès au contenu et d’offrir une version améliorée à ceux qui disposent d’une configuration matérielle/logicielle plus avancée ou d’une plus grande largeur de bande passante.
