XD, le prototypage simplifié avec l’ADN Adobe

XD est le nouvel outil d’Adobe pour aider les designers UX/UI à créer des applications Web et mobiles. Après une longue période test en version bêta, le logiciel (qui était précédemment connu sous le nom d’Adobe Experience Design Tool) a récemment atteint sa version 1.0. Michel Karam nous partage ses premières impressions sur XD.
Vers la fin des années 1990, avec l’émergence du Web, les concepteurs qui devaient réaliser des sites ont commencé à utiliser Adobe Photoshop afin de créer des interfaces prêtes à être intégrées avec du code HTML (et plus tard des feuilles de styles en cascade).
Photoshop, alors principalement un studio de retouches et d’effets photographiques, s’est vu donc ajouter des fonctionnalités de mise en page Web. En 2015, l’apparition des « Artboards », entre autres, a été une tentative d’offrir des outils de conception d’interfaces mobiles à Photoshop. Tout ceci entraînant un handicap : l’application devenait de plus en plus lourde et un peu trop exigeante au niveau des ressources matérielles pour une conception d’interfaces fluide et agréable.

Finalement, en automne 2017, Adobe a lancé officiellement son logiciel de prototypage d’interfaces utilisateurs, XD (pour Experience Design). Cet outil qui était en mode bêta depuis un certain temps, et qui fait partie de sa suite “Creative Cloud” (CC), va faire face à une compétition qui est déjà solidement ancrée dans le milieu de la conception d’interfaces utilisateurs.
InVision, Proto.io ou Sketch (pour Mac seulement), pour en nommer que quelques-uns, sont des noms bien connus des professionnels. On peut aussi ajouter Balsamiq, qui, même avec son style d’esquisses à main levée, peut être associé à cette ligue d’applications avec laquelle XD tentera de rivaliser.

Chez Spiria, j’ai utilisé XD durant sa phase bêta pour des projets internes, mais aussi des projets clients. De mon point de vue, ce nouveau-né dans la famille Adobe est suffisamment solide pour, tôt ou tard, garder éloignés de la compétition un grand nombre d’abonnés à la suite CC. Et les raisons en sont simples, en voici quelques-unes :
Si vous êtes abonné à la suite logicielle Adobe Creative Cloud, vous trouverez XD parmi les logiciels proposés, prêt à être installé et utilisé, sans coût supplémentaire. Ce qui est clairement avantageux par rapport à l’achat d’applications externes pour le prototypage d’interfaces utilisateurs, sachant que la quasi-totalité des designers est déjà cliente de la suite CC.

De plus, ce qui distingue XD de la compétition, c’est le fait qu’il possède l’ADN de la famille Adobe. Son interface, son utilisation et ses raccourcis seront très familiers pour ceux et celles qui ont toujours vécu avec Photoshop et Illustrator, les plus anciens et célèbres membres de cette grande famille. XD faisant partie intégrale de l’écosystème d’Adobe, le partage d’éléments visuels entre XD et ses grands frères et sœurs de la suite CC se fait d’une façon transparente et naturelle. Ceci pourra sans doute réduire le temps de production par rapport au scénario dans lequel on essaye de migrer nos créations d’une application Adobe vers un outil de prototypage externe et vice versa.
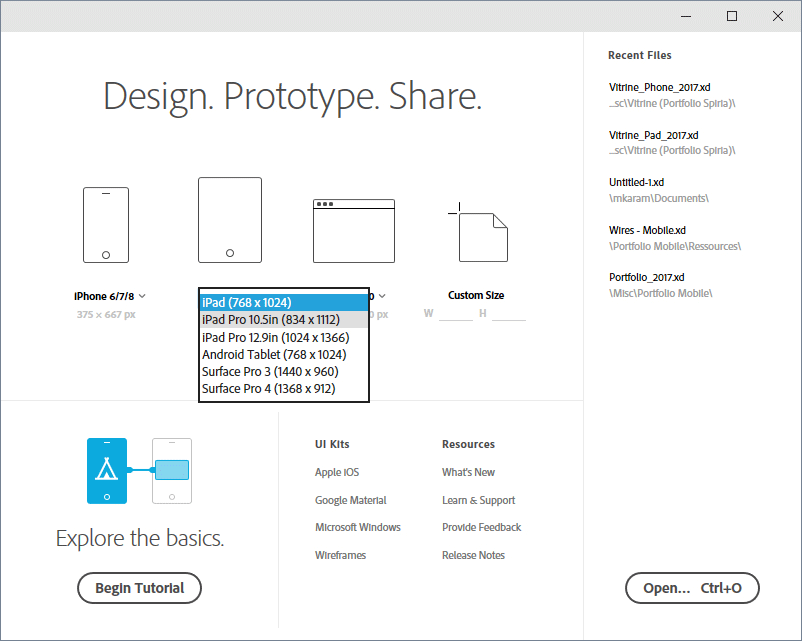
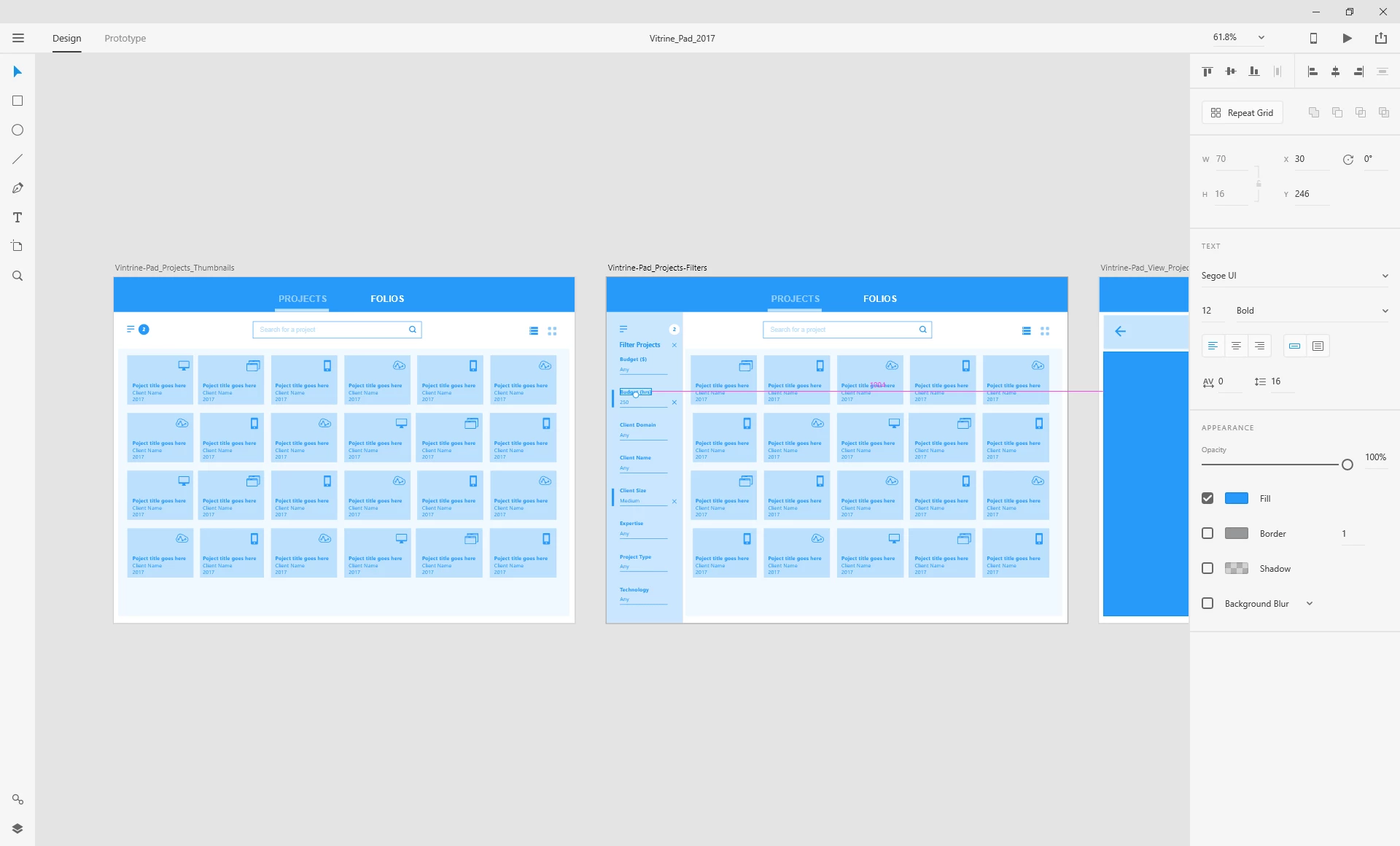
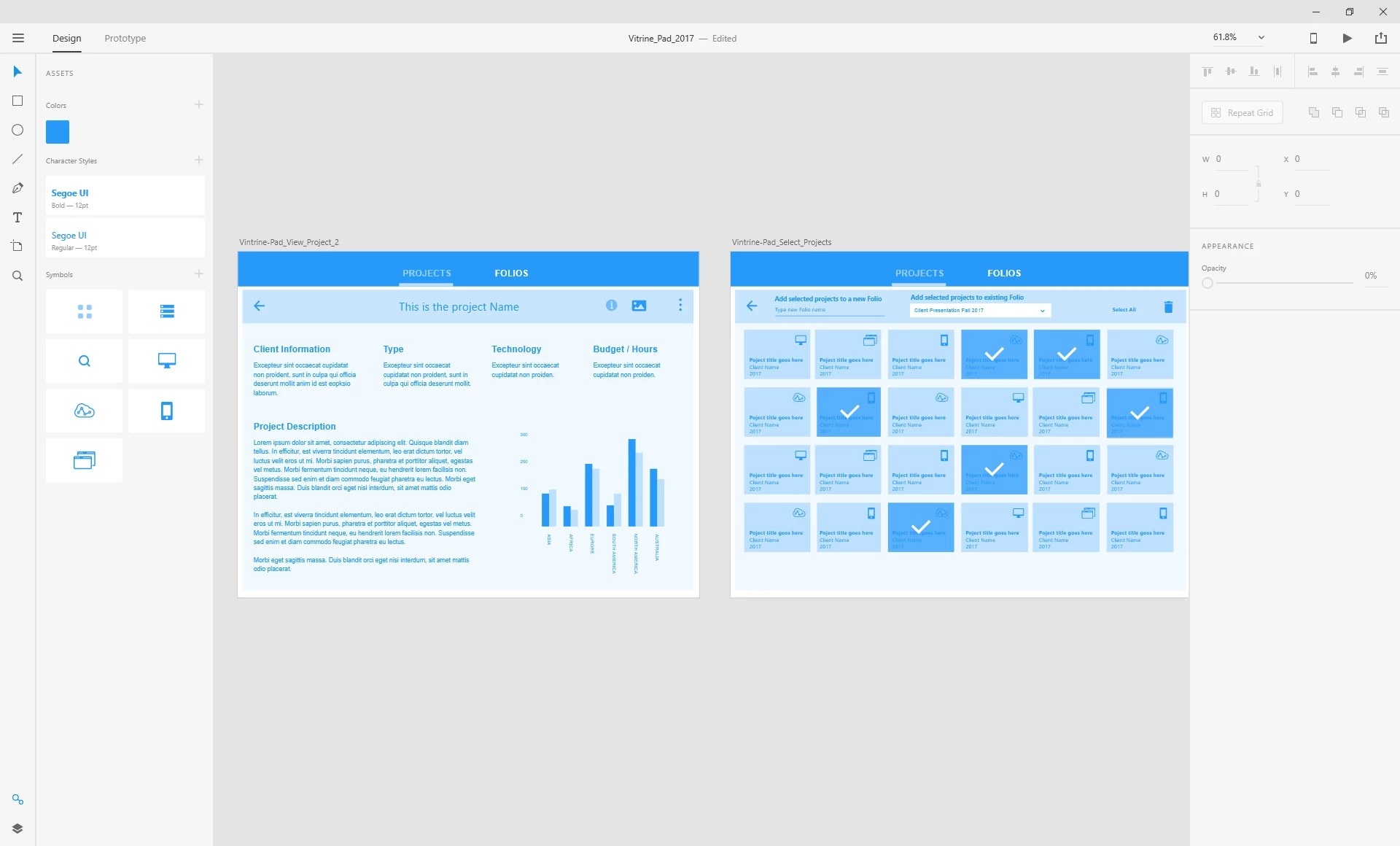
Avec XD, les habitués à Photoshop sentiront aussi clairement la différence en matière de performance. L’application surprend par sa légèreté, mais aussi par son minimalisme qui vise à l’essentiel. Elle permet de créer des interfaces du type fils de fer (Wireframes) et également des maquettes graphiquement finalisées. Que ce soit en utilisant ses fonctionnalités de dessin de base ou en important des composantes simulant les interfaces natives d’Android, d’Apple ou de Windows, l’outil est remarquable par sa simplicité et son confort d’utilisation.


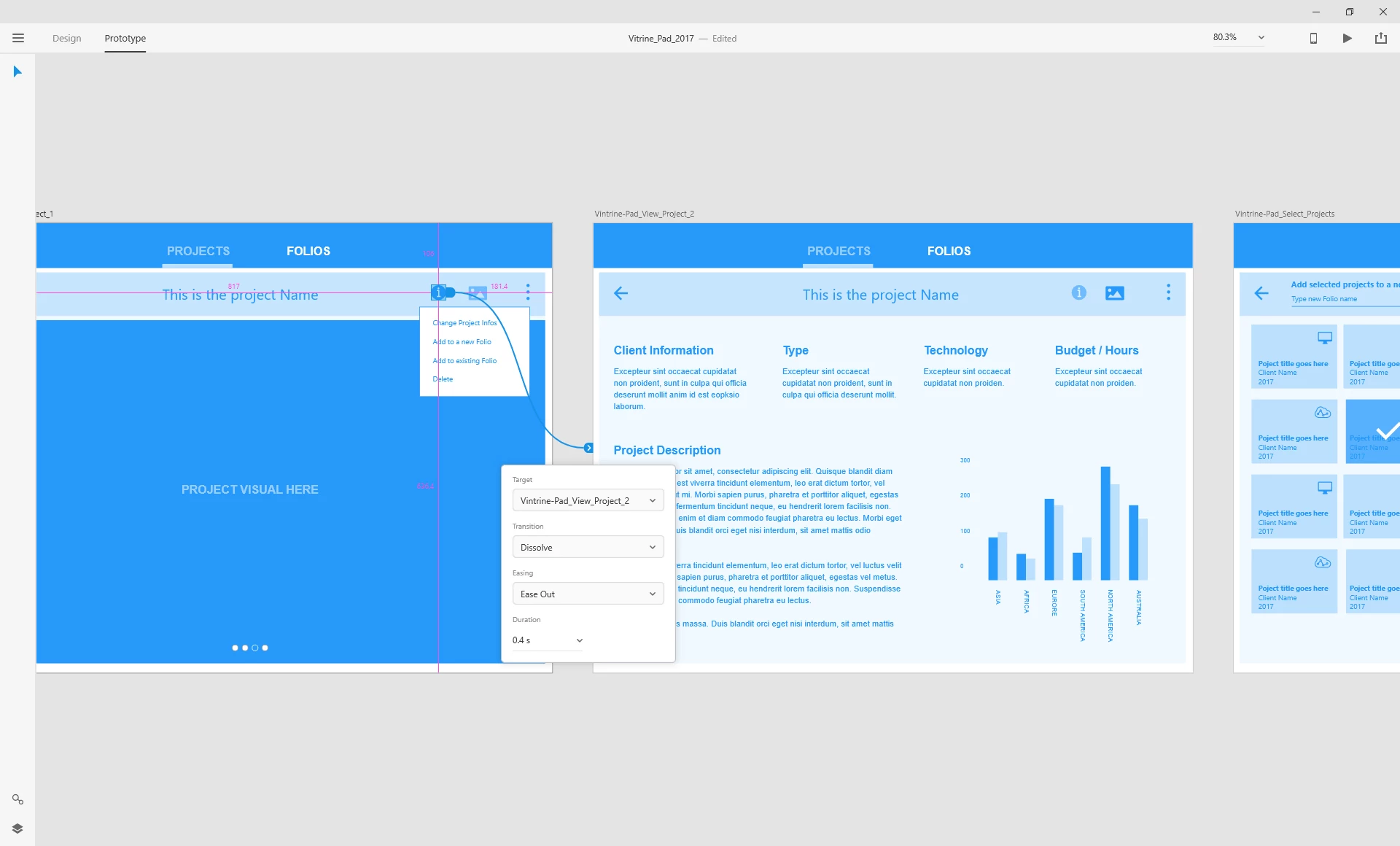
On dessine nos interfaces dans un mode (Design) et on les connecte ensemble dans un autre (Prototype). Ce dernier mode est familier pour les utilisateurs d’autres applications de prototypage ; il sert à présenter et simuler la navigation entre les écrans afin d’évaluer la convivialité de l’utilisation. Cette simulation peut ensuite être partagée, à travers un lien externe, avec l’équipe ou le client.
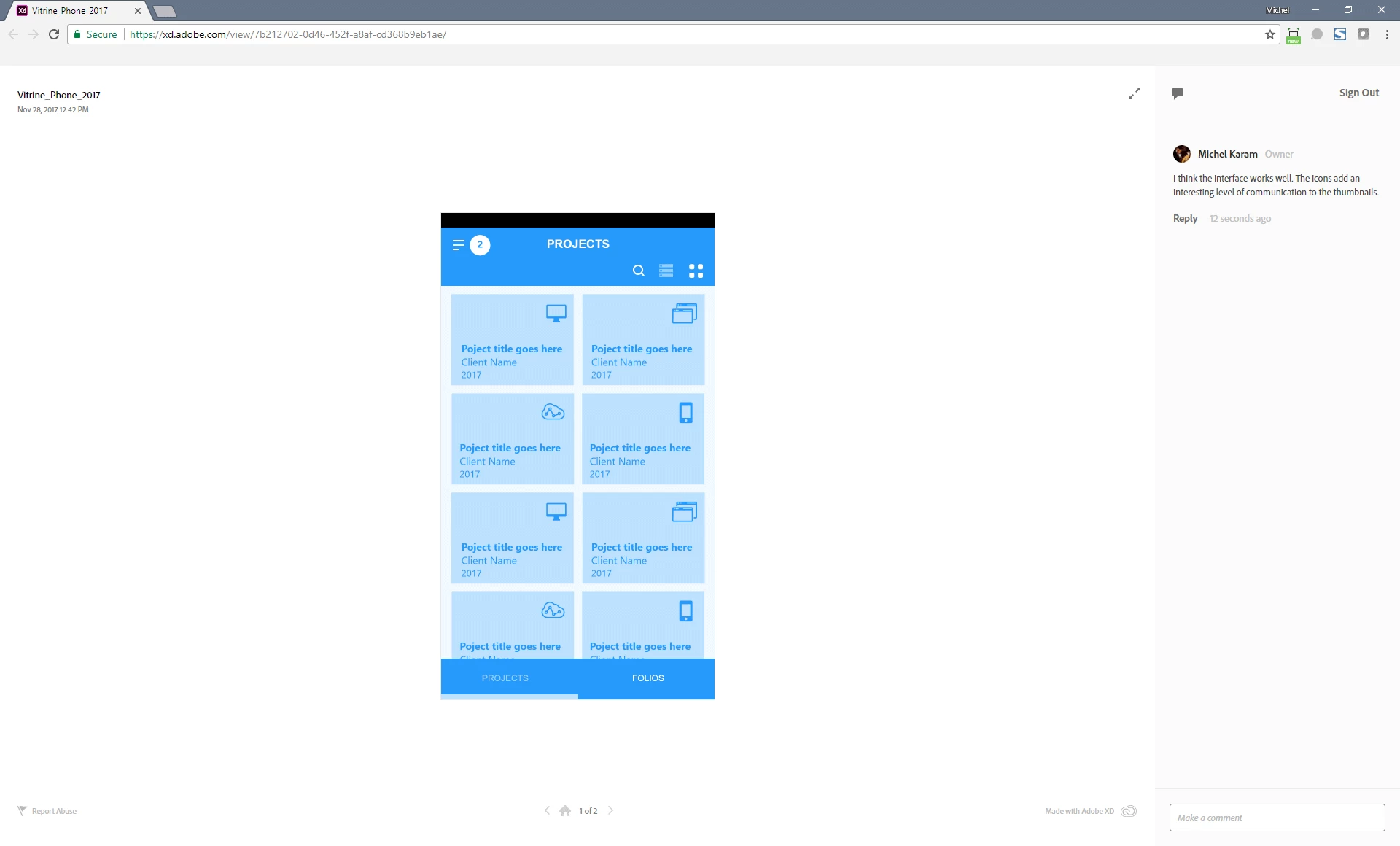
Pour le moment, XD ne permet pas de travail collaboratif sur les maquettes partagées, comme l’ajout de commentaires et suggestions. Cependant, sur la page Web des prototypes publiés, un système de messagerie/commentaires sert à discuter les détails de chaque écran. Pour chaque message ajouté, Adobe Creative Cloud poussera des notifications qui seront aussi envoyées par courriel.

Évidemment, XD permet l’export des interfaces en plusieurs formats image. Il nous offre aussi la possibilité d’exporter les composantes pour le Web, Android, iOS et Windows. Ces composantes sont facilement créées avec la fonctionnalité « Assets ».
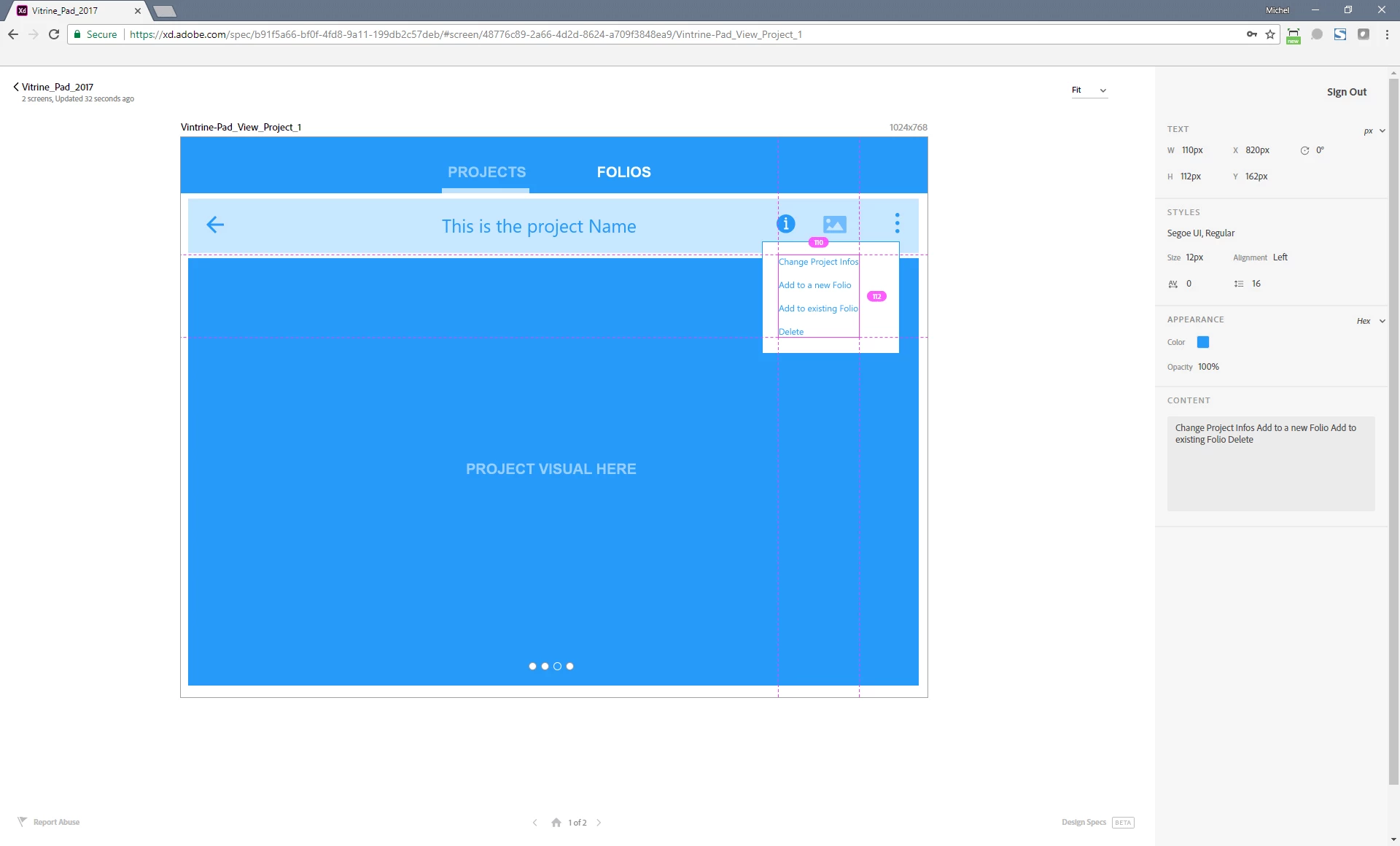
Dans son état actuel, XD ne génère pas automatiquement de code HTML/CSS. Cependant, dans le menu de partage, une fonctionnalité (encore en mode bêta) permet de publier et partager nos interfaces avec leurs mesures et spécifications. Ce mode aide les programmeurs et intégrateurs à prévisualiser les maquettes avec les mesures essentielles qui leur seront utiles pour le développement. On peut aussi directement visualiser nos écrans dans une fenêtre simulant la taille et le format de la plateforme désignée et également les déployer sur la plateforme matérielle elle-même (par exemple un téléphone ou une tablette) à travers le service de Creative Cloud.
Sans aucun doute, Adobe souhaite récupérer une bonne partie du marché des outils de prototypage. Et ce n’est pas la première fois que cette compagnie utilise une telle stratégie avec succès ; dans le domaine de la mise en page imprimée professionnelle, Adobe InDesign avait réussi à prendre une très grande part du marché que le géant QuarkXPress occupait depuis la fin des années 1980 en offrant une solution performante à moindre coût. On peut aussi supposer que la compagnie souhaite libérer Photoshop, avec son engin lourd et complexe, de la mission qu’on lui avait donnée durant les années précédentes, soit la conception et la mise en forme d’interfaces interactives. En introduisant XD, je crois qu’Adobe espère aussi éviter que les interfaces produites dans Photoshop ne soient exportées et mises dans un contexte de navigation avec des outils compétiteurs.
Pour résumer, quoi qu’on pourrait se poser des questions le nom qu’Adobe a choisi pour son outil de prototypage, je crois que la compagnie a bien visé avec XD. Ce logiciel léger, efficace et intuitif, grandira probablement pour accueillir d’autres fonctionnalités. D’un autre côté, même avec sa simplicité et son minimalisme actuels, XD est déjà suffisamment solide pour gagner du terrain en tant qu’outil de conception UI, surtout pour les utilisateurs de la suite CC.
Bref, pour garder loin de la concurrence un grand nombre de concepteurs abonnés à sa suite CC, Adobe a lancé XD ; un cadeau fort séduisant qu’il fera probablement renoncer bien des abonnés aux coûts additionnels des autres applications de prototypage.
Pour apprendre sur XD et rester à l’affût des dernières mises à jour et améliorations :
