October, a CMS for the true geek

Launched in 2014, and officially in a stable version since 2016, October is a newbie in the overpopulated CMS world. Yet it has quickly made a splash in the heart of the Laravel community, the framework that powers this CMS.
You can delve into the CMS’s ambitious philosophy here and there. And here’s a crucial element:
“Web development is actually very easy, a lot of people already know the HTML basics. Websites are also simple by nature, they are based on text files. Somewhere along the way people forgot about this. The vision we have is to make web development simple [again] and prove that making websites is not rocket science, it is something for everybody. We want to get back to basics, to where it all began, bringing with us the things that are obvious, natural and useful.”
This kind of a statement might raise some eyebrows, as these days, sticking with HTML is a risky proposition. The Internet remains, and is increasingly becoming, the purview of specialists. As proof, look to the popularity of sites like Wix, Wordpress.com, Weebly, Shopify, and others, which meet the need of keeping the driver at a distance from what’s under the hood (where even Internet mechanics lose their footing). Let’s see what October offers to those with a solid grasp of HTML basics.
A stylish interface
After a flawless, error-free installation, you come to the back end, which is divided into five basic sections. Depending on the permissions enabled or the modules installed, the user may see something different.
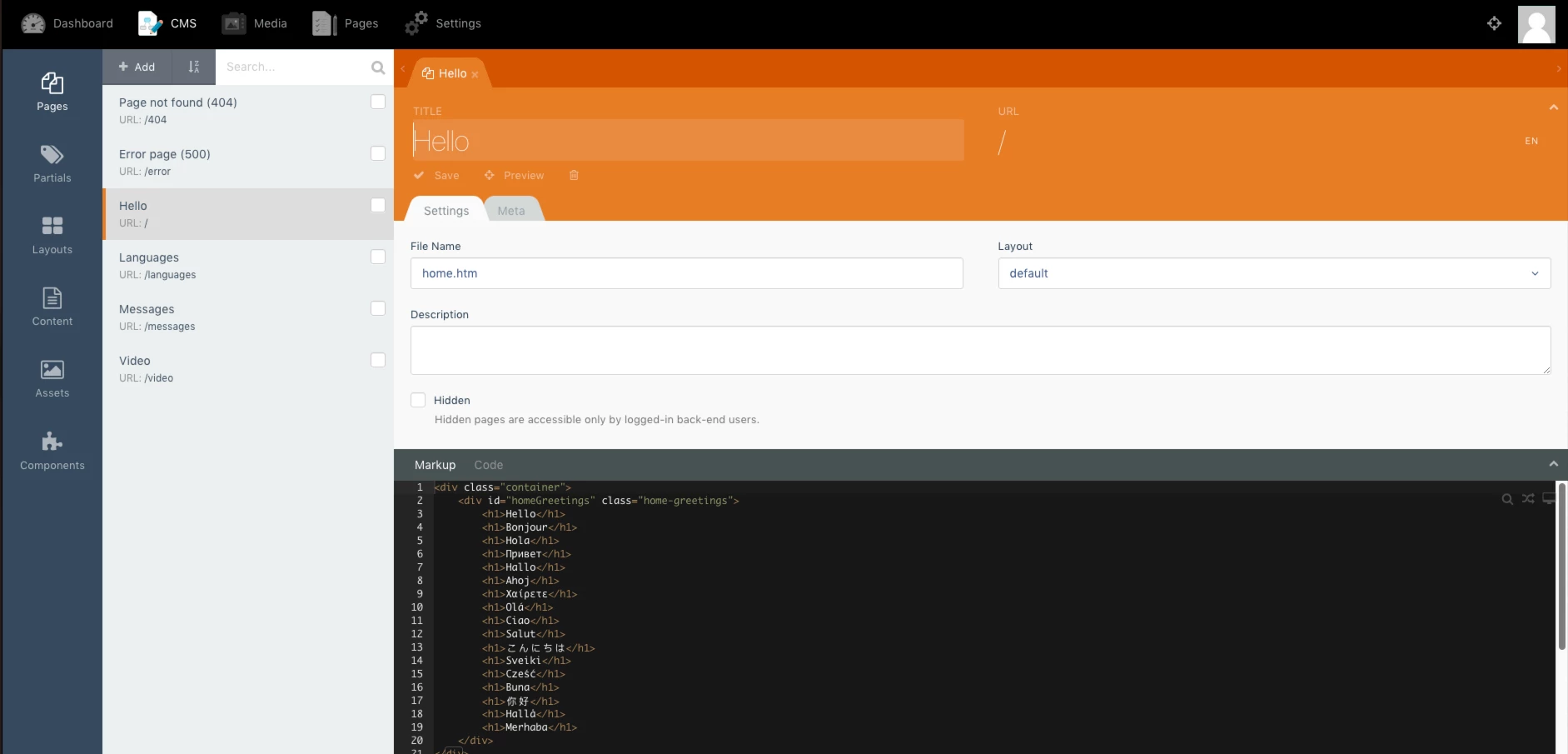
The CMS section contains the programming nerve centre. Here you can find pages, partials, layout, content, media and components. (Click on the screenshots to see a larger version.)

You’ll notice the attention to detail that’s been devoted to the interface. It’s attractive, clearly organized and programmers can work directly in the code.
The Media section is a standard CMS repository for files, pictures, videos, audio files, etc.
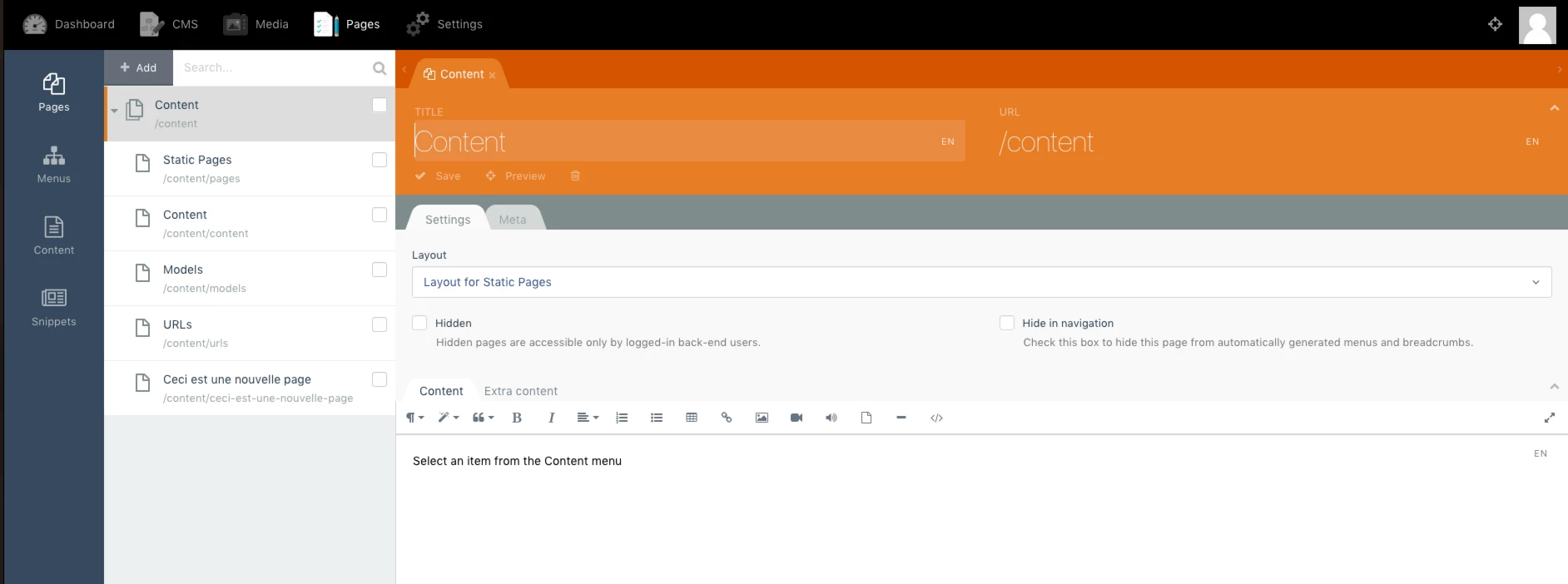
The Pages section has content available only to the user administrator. It’s made up of the Pages, Menus, Content and Snippets sub-sections. Wait a second – didn’t I already say that there is a Pages section in the CMS section? Yes indeed I did! In each section, the pages are displayed differently. Where it really gets complicated is when you install a blog module. That will have its own tab. Suddenly, content will appear that is assigned to two sections…

The Pages section has the exact same sub-sections as the CMS section. Don’t let this confuse you. The code section is gone, and is replaced by tabs.
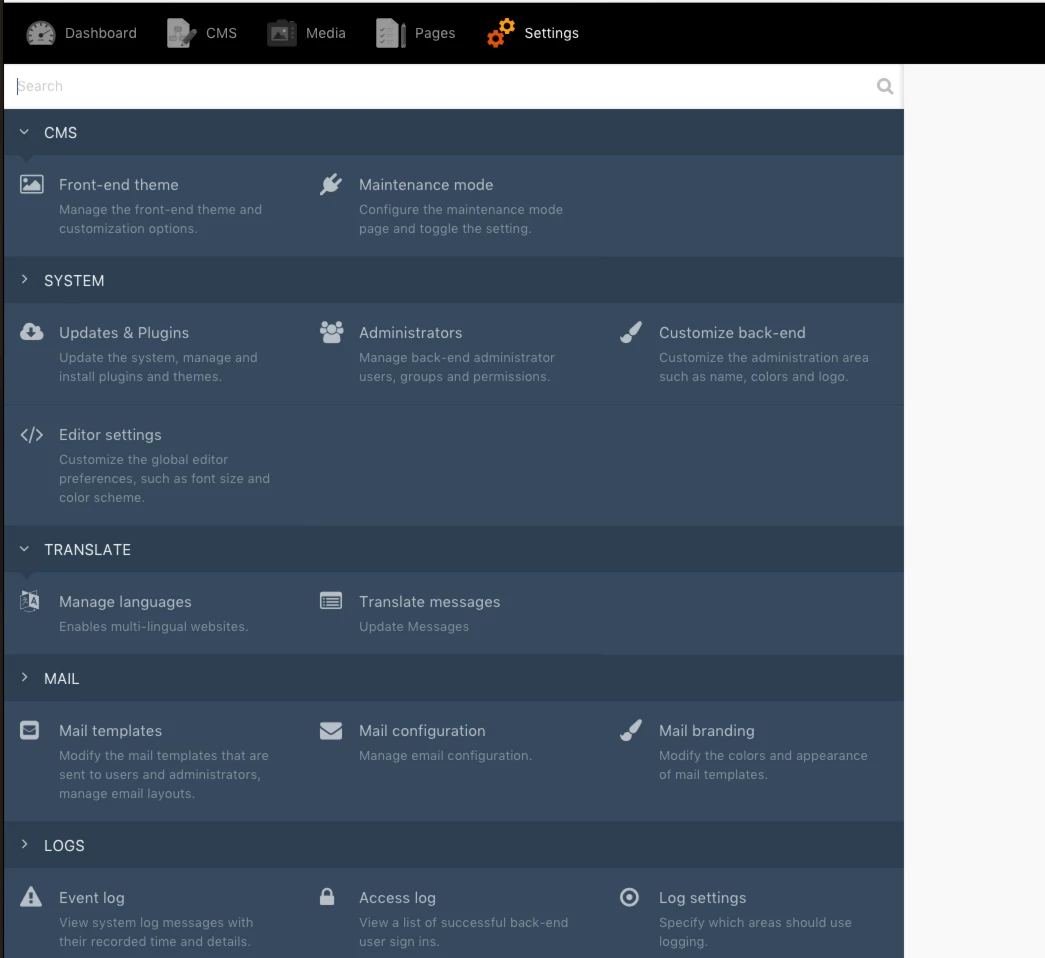
The Settings section contains everything pertaining to settings, which includes permissions and all standard CMS elements.

While the majority of these sections are blessed with an attractive interface, upon second glance, one wonders at the aesthetic elements, which hampered our ability to understand and even use the CMS.
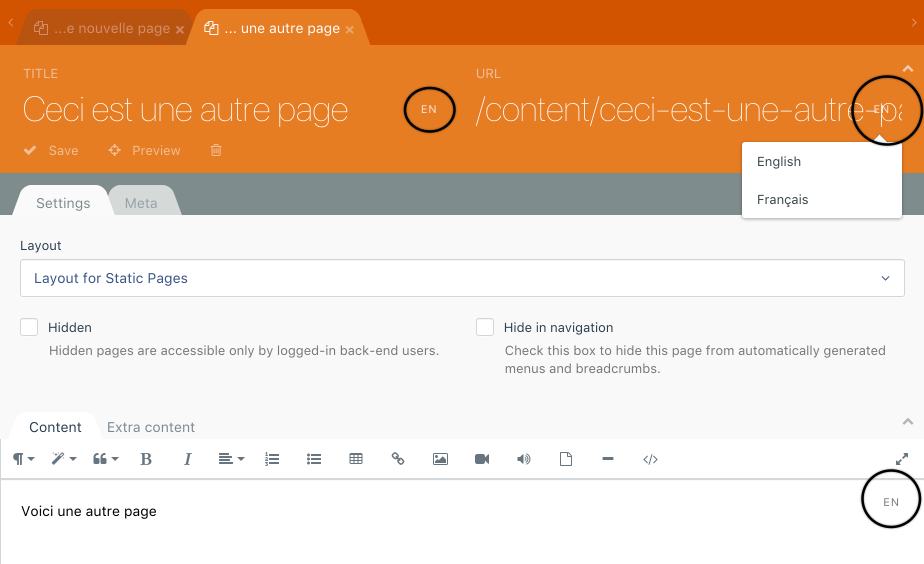
Take, for example, that big orange banner, which displays a page’s title and its path. It takes too much space, and with very long names one easily loses one’s bearings. Language management is also complicated. Each field has a corresponding language indicator, allowing you to work on a French part at the same time as an English part, to the point where everything can get mixed up very quickly.

A neat and tidy interface, which is a breeze to use, is also saddled with an enormous title banner and language selectors that work independently of each other.
Flat files are at the core of this CMS
October is a CMS that uses a flat file system. As such, all content is saved in text files on the server. Running a website that is powered by October, therefore, doesn’t require a database for content. The CMS, however, does require one for its internal operations, namely to manage users and their passwords. It quickly becomes apparent that the blog module accumulates information in the database! In most instances, you’ll end up with a mix of flat files and content with no version control system.

For flat files, when there are any, you quickly end up with with a myriad of little files… duplicated in all the languages of the site.
It’s also important to note that content files are placed directly below the chosen theme. If you migrate to another theme, you also have to move all the files to the new parent. Can this be done without any snags?
Code for flat files
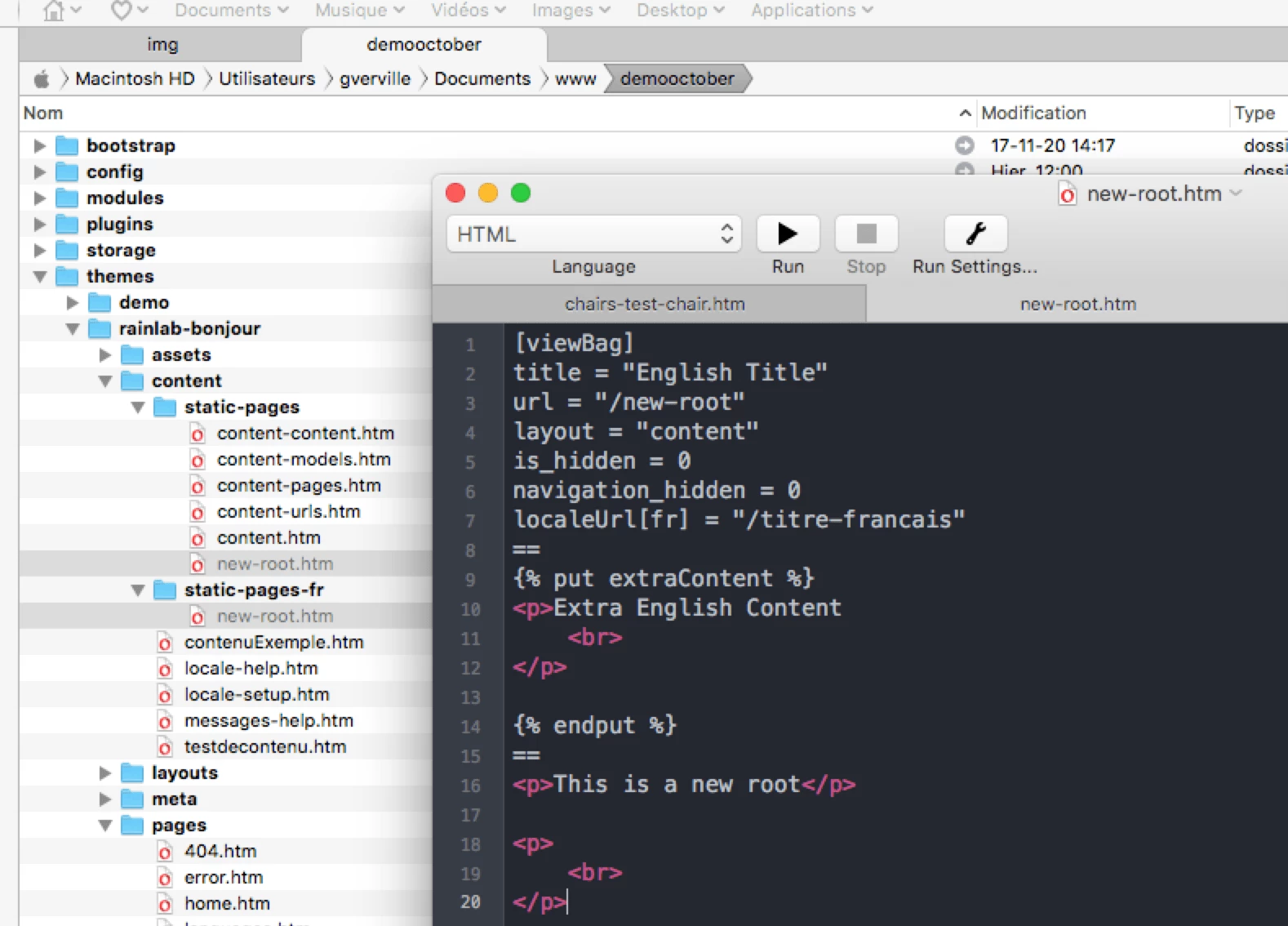
As you’ll note in the previous figure, the flat file contains more than just content. The structure is simple; each section is divided by this symbol: “==”.
[viewBag]
title = "English Title"
url = "/new-root"
layout = "content"
is_hidden = 0
navigation_hidden = 0
localeUrl[fr] = "/titre-francais"
==
code...
code...
==
HTML placeholder (Twig)
The first section is reserved for page specifications (metadata), the second is for including PHP code, like a section for additional controls, and the last section is for the content itself. This last section is what the user administrator will see in the Pages section.
A very quirky bug
In my analysis, I installed a pre-configured theme (with blog, sections, etc.) to get a better handle on the depth of this CMS’s capabilities. The theme was a fictional chair store. I’ve already mentioned that the blog section stores its content in the database. I chose a page at random, High Chairs, and compared what I found as files, with what was actually in the CMS.
The theme chosen (a bit old-school given how sleek this CMS is.) You will see two columns of content.
As you might expect, there’s a chairs-high-chairs.htm file in the theme. You’ll see the separation, which was also expected. At the same time, though, there’s a slight difference in the concept: while the statements are definitely at the top and the content is definitely at the bottom, the part that’s reserved for PHP content contains… content in Twig code.
The chairs-high-chairs.htm file. The middle code isn’t PHP, but Twig.
That prompted me to go check the CMS, within the Pages section (are you still following me?). Here I found, converted into tabs, the Content and Sidebar sections, but on the other hand, the Header was here as well. Where was this defined?
The chairs-high-chairs.htm file is converted in the user’s Page section. Since we’re dealing with a flat file, I expected to see the famous tabs in the previously mentioned file.
Ok, let’s take a look at the programming side… here the hassles really start. There are sections missing! To make things worse, I decided to modify the H3 title from this section, and I go back to see my site. Whoops! The right-hand column has disappeared from the code.
The chairs-high-chairs.html file converts in the CMS section.
The modified chairs-high-chairs.html file in the CMS section. Some parts have disappeared.
I retraced my steps in all directions, and still had no clue what happened. One might attribute all this chaos to a mistake in the programming. But the very fact that this type of a failure is possible is enough to make any user of this CMS break out in cold sweat. I left a message for help on the company’s Slack channel and never heard back – all I got was grumbles from other users who were stumped by this bug too. I think this theme offered by October comes from an older, unstable version of the CMS. I’ll add a post-script if I ever hear back with any clarifications. One of my nephews works in a small firm in Montreal that uses the CMS. He told me that he’d never experienced these kinds of problems, but also said that they use one theme and never stray from it.
Conclusion
To develop an informed opinion on a CMS, you really have to try it out. I freely admit that this article lacks the depth of analysis that comes with experience. It didn’t take me long to understand the basic concepts of the CMS, and in this area, the return to simplicity was a success. But reality quickly hits you in the face when it comes to software solutions. What appears to be simple on the surface rarely is what it seems, and October is no exception. Since it runs on Laravel, it’s got the power. It’s a new, promising solution. But at this stage, October is still a CMS for true geeks. True simplicity depends on coding that goes above and beyond October’s stated philosophy. If you stick to using flat files, you can definitely build small sites, known as showcase sites, quickly. If you go over a certain number of pages, especially if you’re using several languages, it’s likely that you’ll want to go for a Laravel custom solution, or choose a more mature CMS.
