Craft, a new breed of CMS

Installation
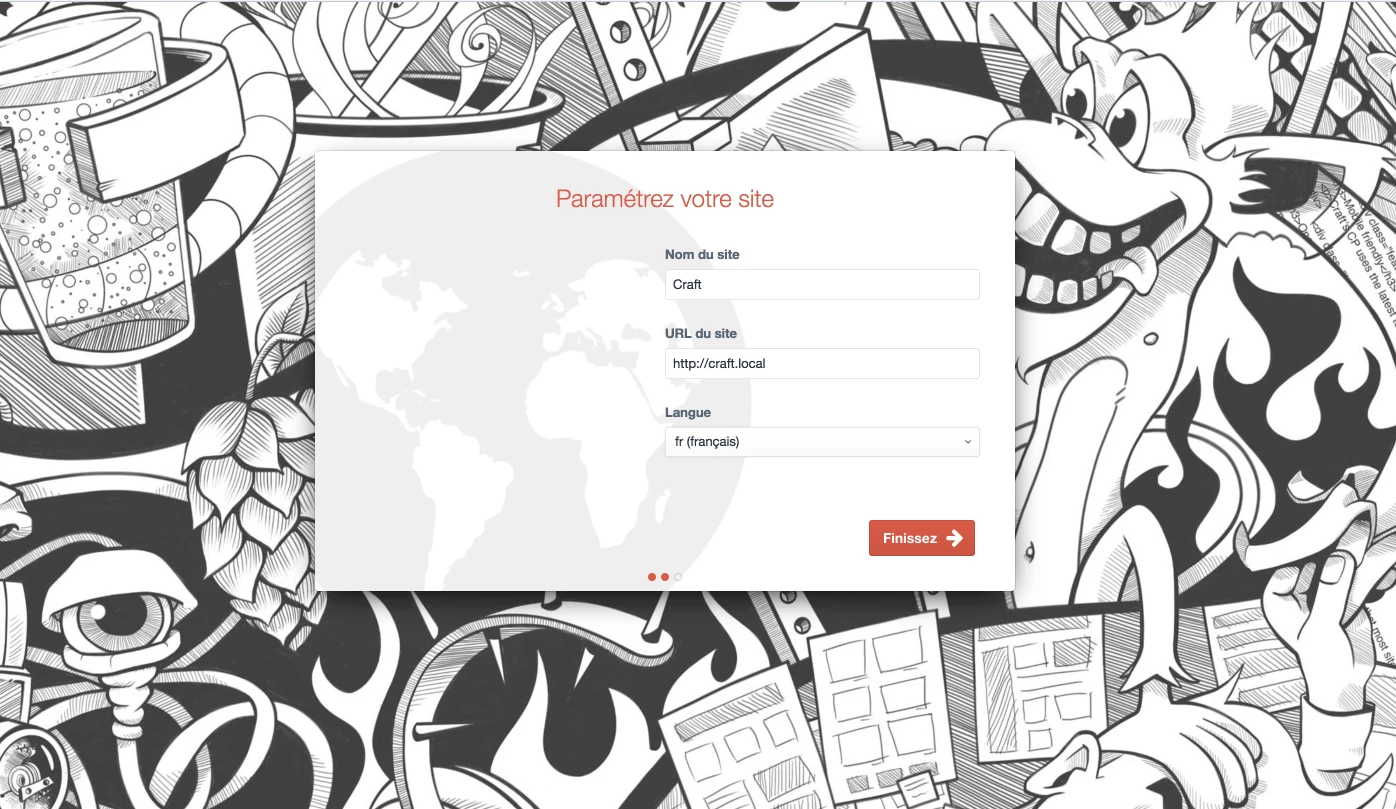
The system’s elegance is obvious right from the installation. Cool and creative is the name of the game:

The CMS recognized my operating environment on its own, and spontaneously offered to work in French.

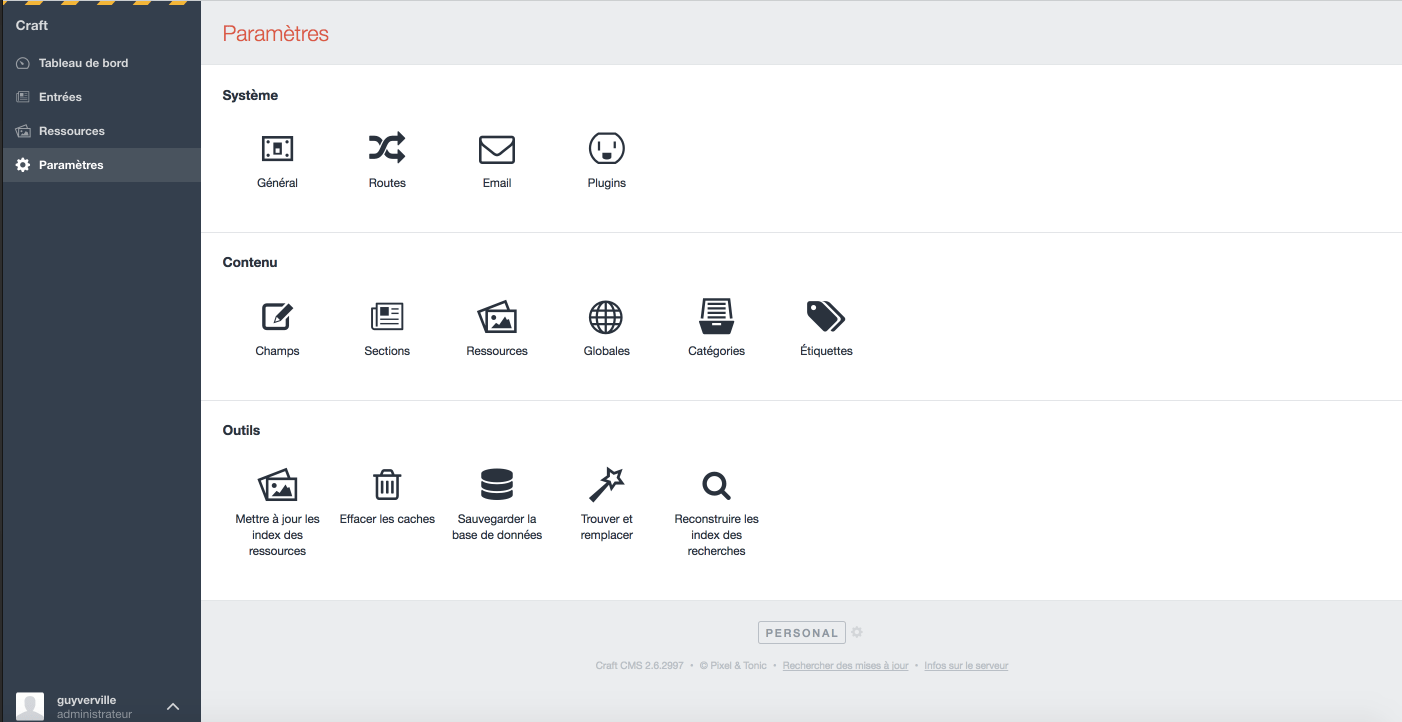
Though clear, the dashboard signals that I’ll have to work to understand the logic underlying the CMS, which is based on the YII framework.

Concepts
Sections
All entries (i.e. content, pages) must be housed within a section. Sections have well-defined URLs, which are equivalent to root directories in other CMSs. But all sections are not created equal. They come in three styles:
- Simple. Splash pages, contact pages, etc. These are the equivalent of Wordpress’s static page, but have nothing in common with Drupal’s content pages, or templates in Concrete5, Processwire, etc.
- Channels. Dynamic pages, which house content like blogs, recipes, news, etc. They’re the equivalent of Drupal views or Wordpress posts (Concrete5 and Processwire have adopted a different, less compartmentalized approach).
- Structures. Pages that follow a specific order (chronological, alphabetical, etc.).
I must admit that I haven’t quite grasped the difference between channels and structures, because if there’s one thing that’s ordered, it’s blogs! Channel and structure URLs can contain dynamic variables. For example, blog articles can be classified by date, but their “parent” is written the hard way. The underlying structure seems akin to Processwire’s. Pages of the type structures must have a parent and can be subject to recursion. However, Processwire is much simpler: as everything is considered to be a page (even variables), there is no need for such distinctions, and the parent property exists for all pages.

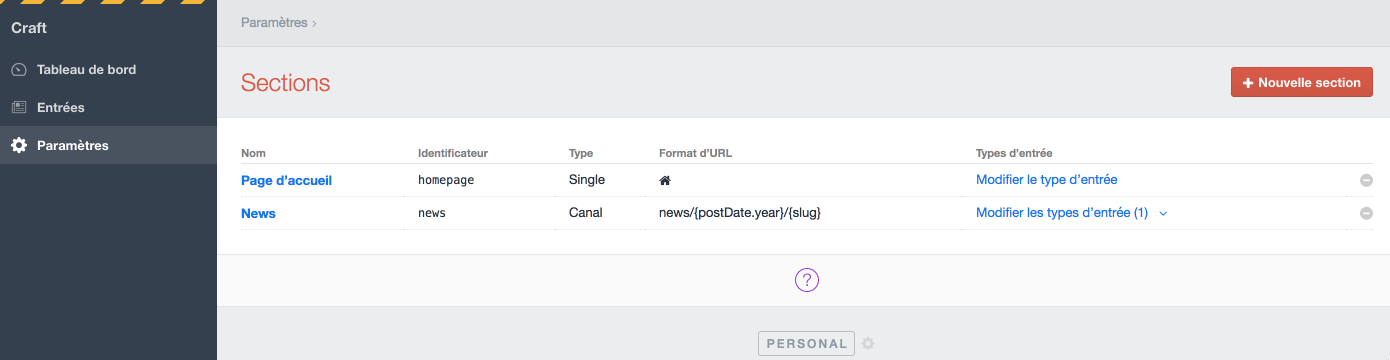
Craft comes pre-programmed with the News channel. You can see how the URL is built. The parent is fixed.
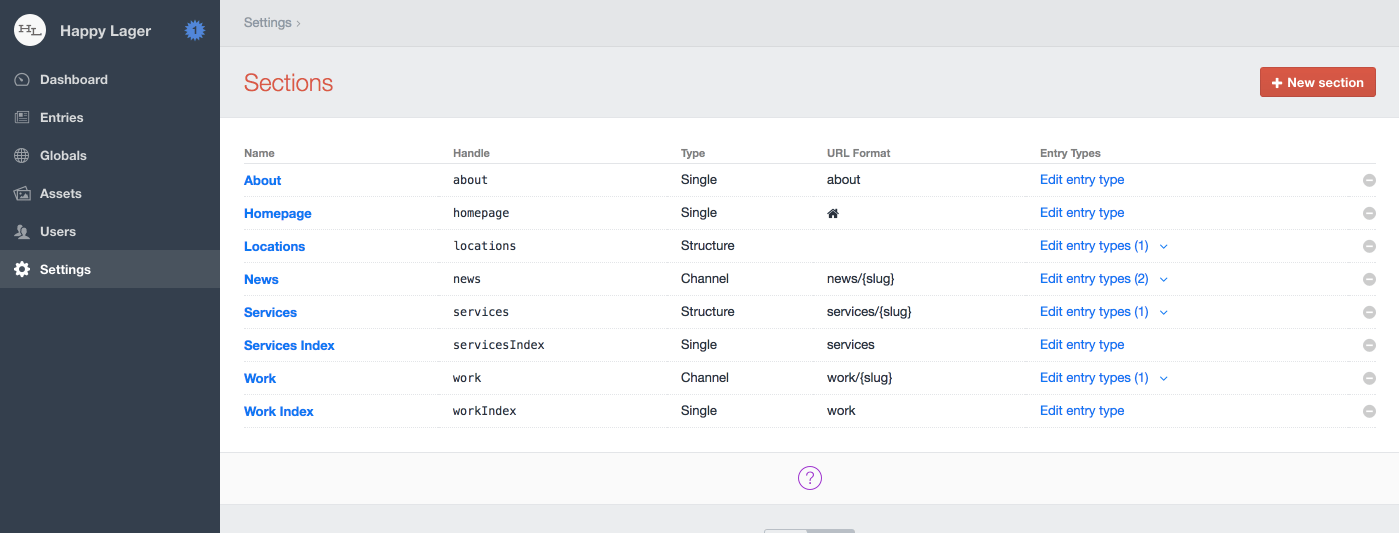
I took advantage of the complimentary demo installation available from Craft for 48 hours, in order to get a handle on the structures – how convenient! Unfortunately, even their examples are confusing, since channels and structures follow the exact same URL pattern!

There is no difference between channels and structures in the demo version; the recursive URL is not specified.
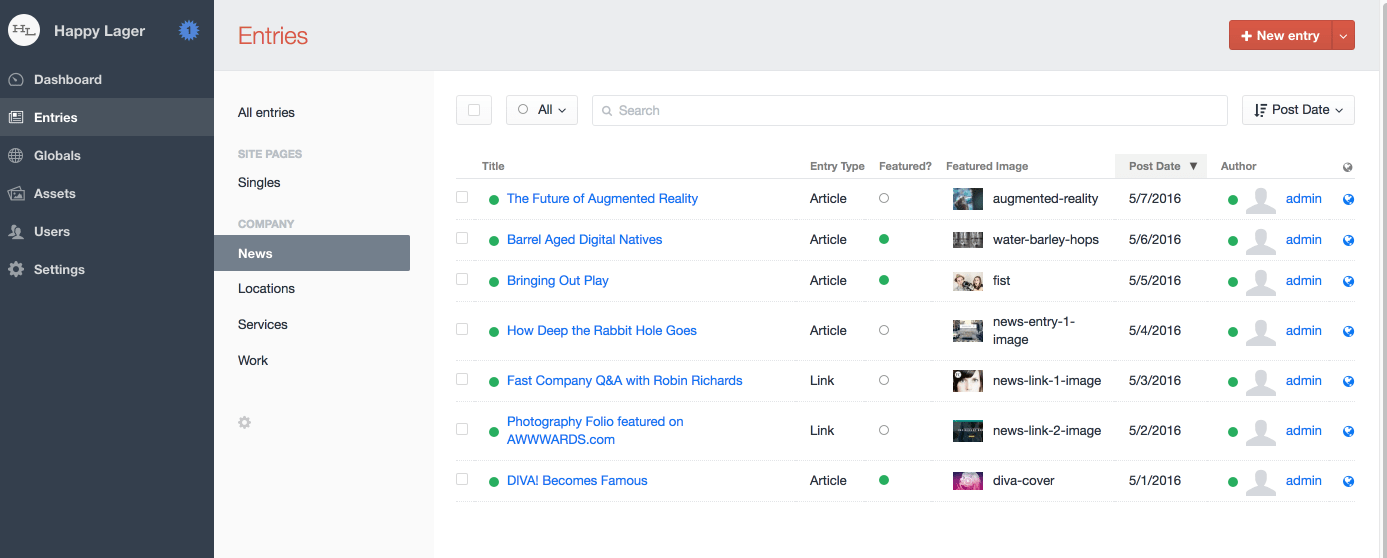
Entries
Entries are the site’s actual pages. Before creating entries, you have to decide in which section they’ll live. This will determine which kinds of entries are available for each section, since a section can contain more than one type of entry. These entry types contain the fields specific to each section. As you may have guessed, sections can contain more than one type of page.


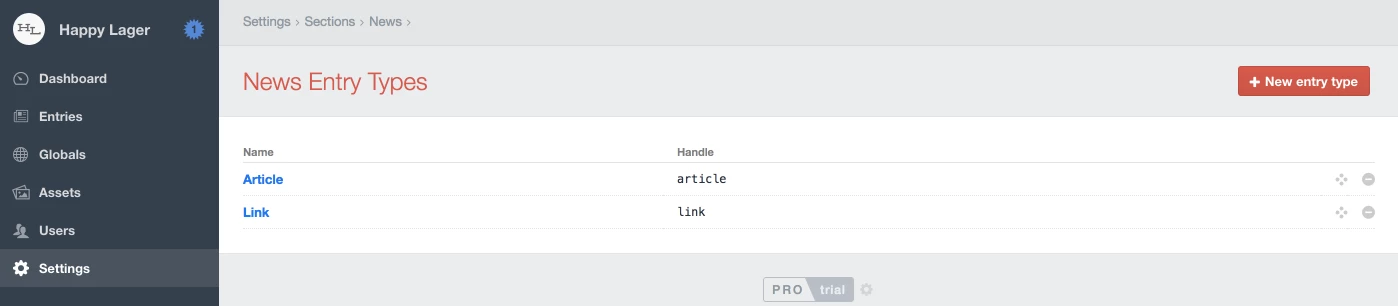
Here, News entries come in two types: articles and links.

Article-type fields.

Link-type fields.
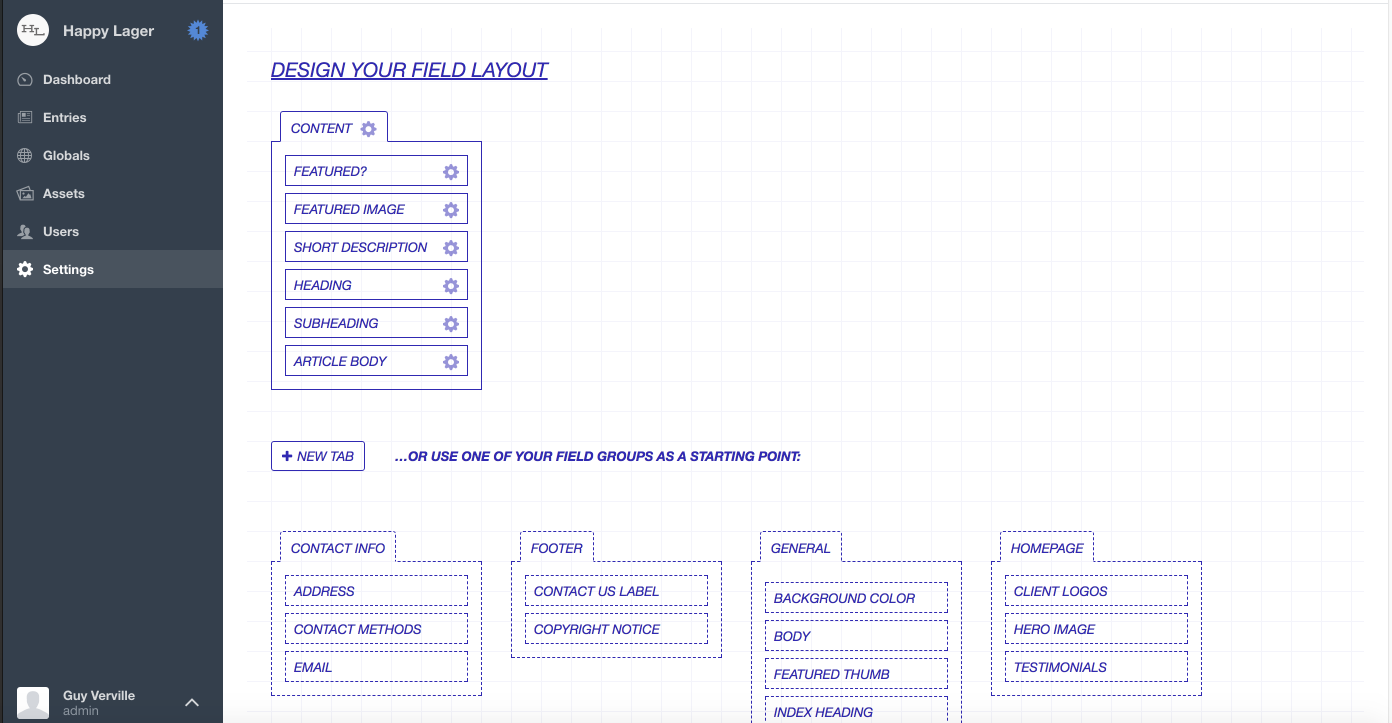
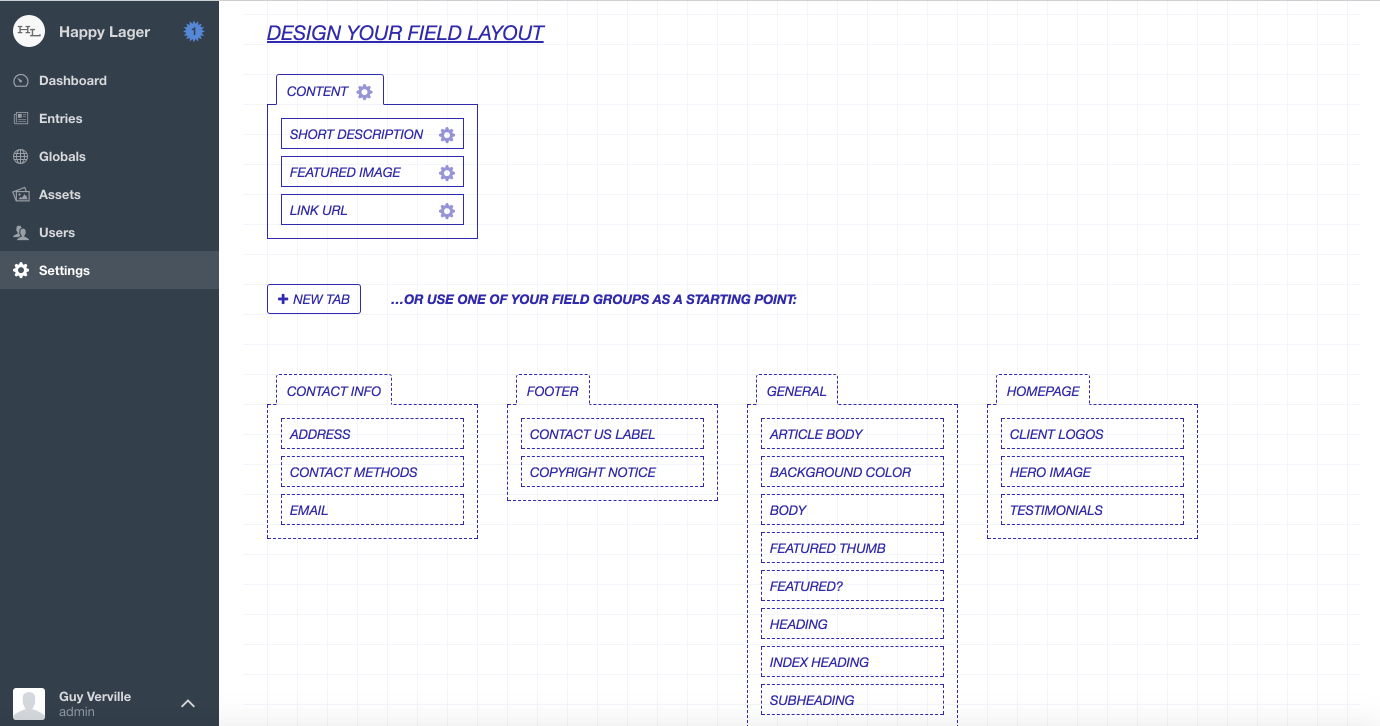
Entry layout
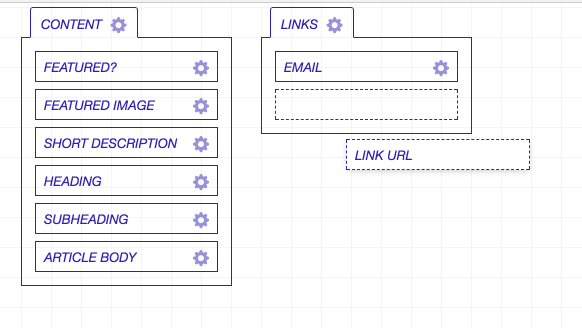
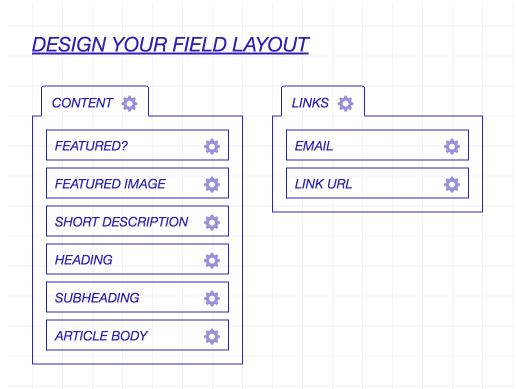
Craft’s beauty lies in the freedom it gives administrators to quickly change how fields appear to users. Need a few extra fields for Article entries? Simply drag and drop fields from the bottom of the screen to the section at the top of the screen, which can be done on the fly.

Drag-and-drop to create new layouts.

Creating a new section.

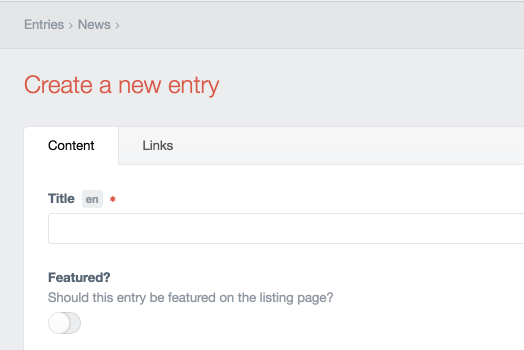
Creating tabs in the editing interface.
Since information management and presentation are configured within the interface, there’s no need for control files. Integrators just need to tweak the appropriate Twig file.

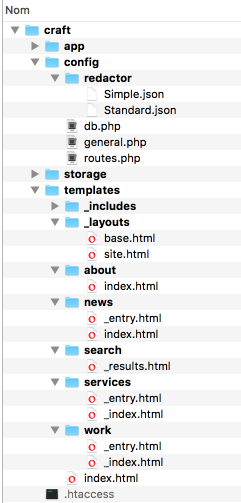
The Craft root directory. The “app” directory contains Craft.
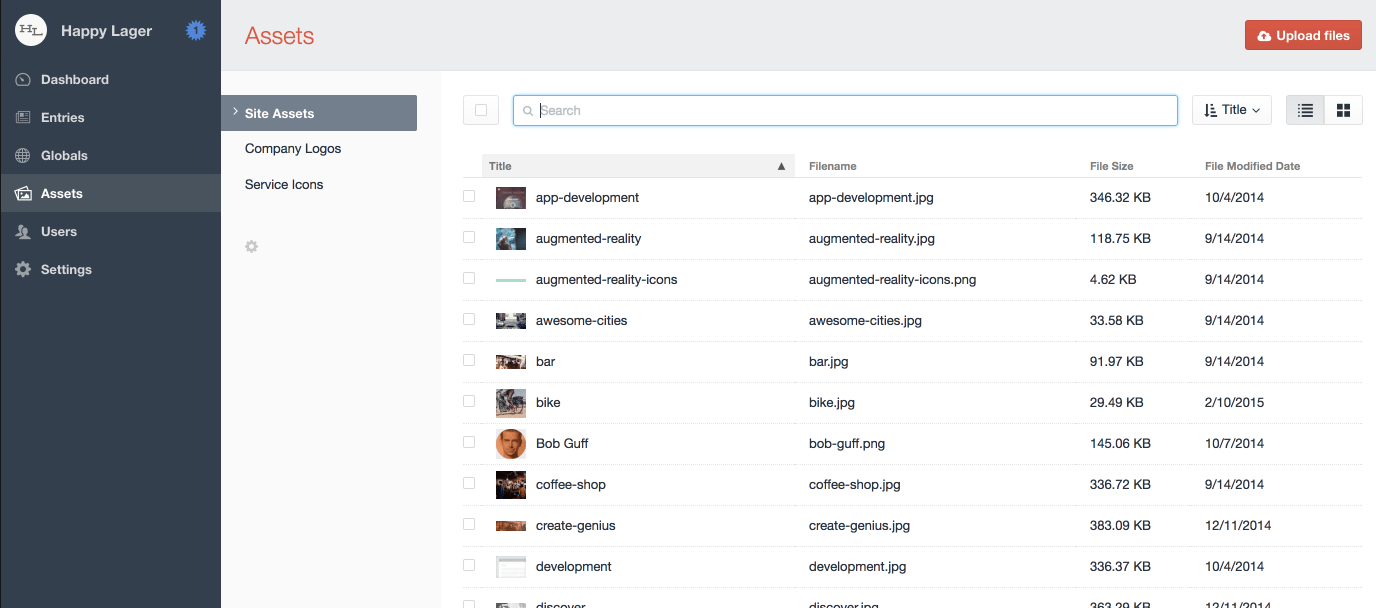
Media management
Craft’s media management is very advanced. The CMS allows you to decide where to put the files, how to organize them and which public URLs to associate with them. This provides the utmost in flexibility, as there is no need to use the CMS to upload files; this can be done with FTP by requesting a list update in Craft. However, this flexibility requires that you create your own directory in the site (with FTP, for example) and associate the correct paths to the different media types.
Despite my best efforts, I had trouble creating my directories, since Craft kept rejecting the paths I chose. It would seem that this structural self-determination could use some work – perhaps version 3 will take care of this?

The various image sections created on the fly. This structure must be reproduced on the server.


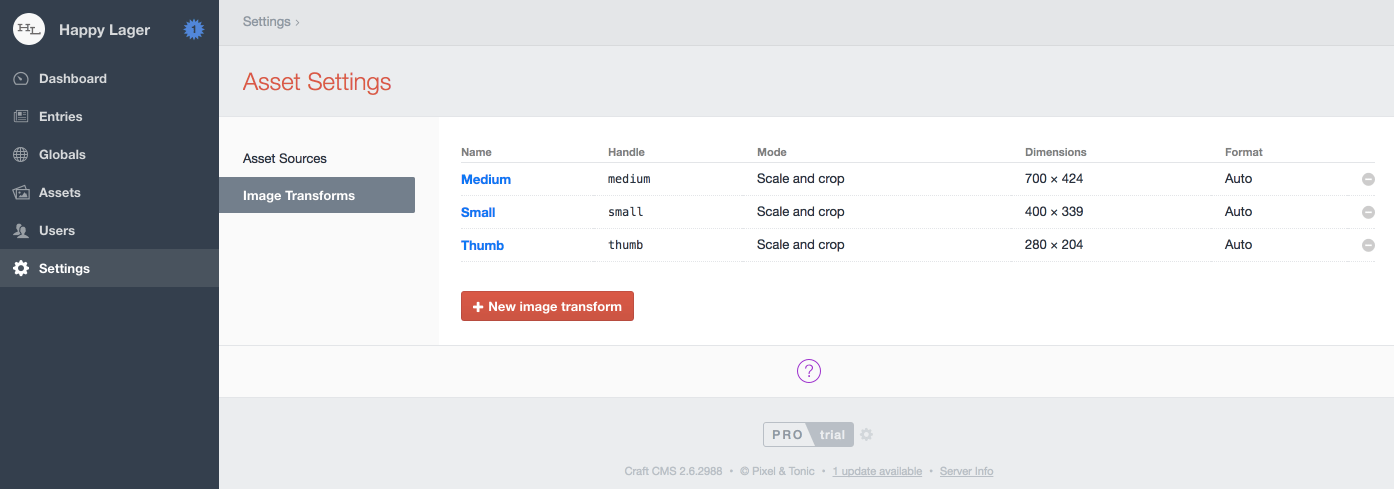
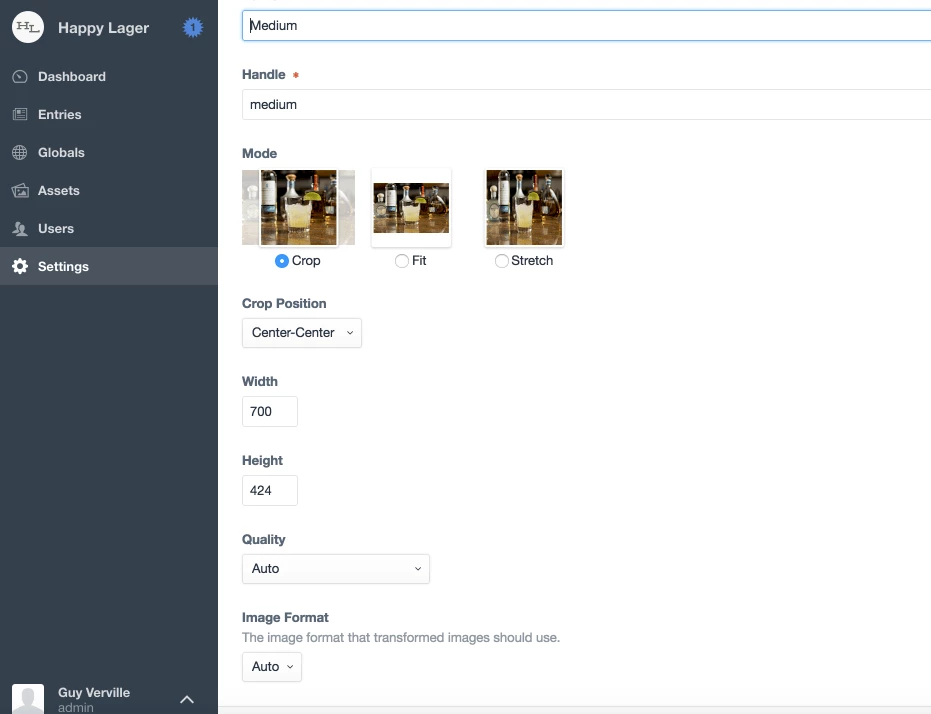
You can create automatic reframing, which is limited by basic functions. Nothing about this is manual, but this feature is promised for version 3.
Twig rendering engine
Page templates are controlled by Twig, a rendering engine quickly becoming a standard in CMSs. Twig frees integrators from the onerous task of displaying content. Craft even frees up the programmer, as discussed above. Since PHP is only used for basic configurations, even the most junior programmers can build in Craft without having to deal with PHP. However, if you need more advanced customization, you’ll need extensions, which is another kettle of fish! You’ll also want to have a look at the YII framework.
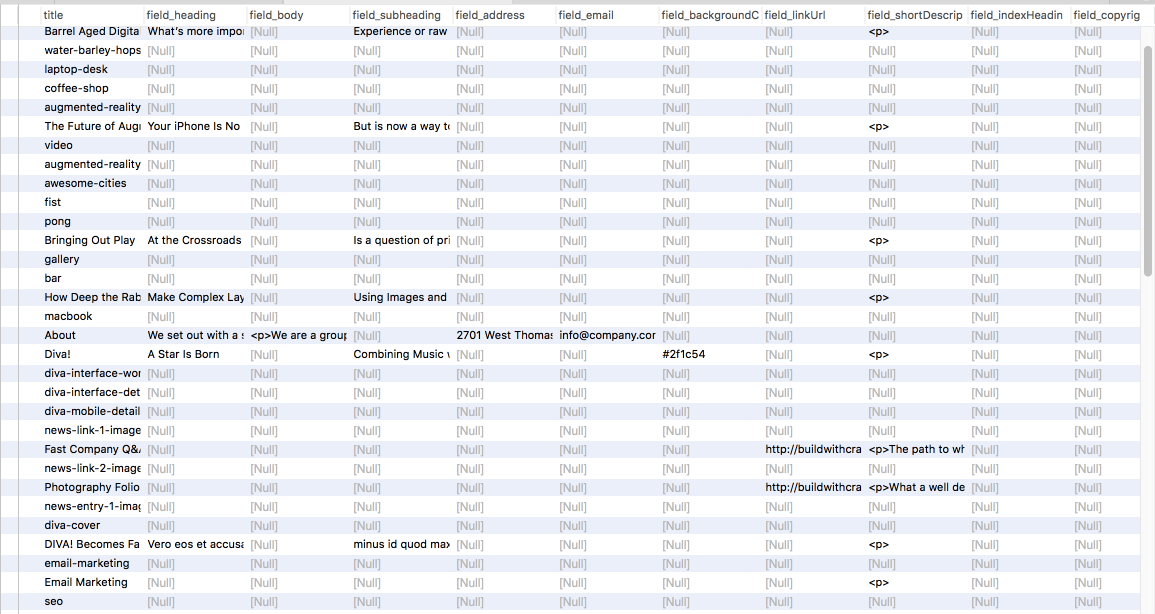
Getting rid of Ugly Data
Craft’s developers have taken great pains to enable website development through the administrator interface. That said, the database side of things is less than elegant; for example, the craft_content table is a wasteland of NULL entries. This is even more surprising as the whole thing runs on YII, which excels in defining well-structured relational databases and offering the necessary CRUD. I’m mystified as to why the table is not predicated on a proven structure, but then again, I’m no database specialist. Click here for a discussion on this topic.

The craft_content table, a wasteland of NULL.
Language management
You can easily create a multilingual site... for a price. This feature is only available with the Pro version, available for $300 USD, so I tried to translate the sample site in French using the demo version. This is a fast process, for better or for worse, since the interface, which is initially in English, automatically switches to French, whether you like it or not. To return to an English interface, you’ll have to change your preferences in the Profile section.
Conclusion
Though I’ve never built a site in Craft, I know some Montreal agencies who use it, and I can see why. I was impressed with this markedly modern and solid solution. Its concepts are easy to grasp and retain, and I’d definitely choose Craft over the convoluted Wordpress. You can create a site quickly, even if you’ve only got minimal skill, as long as you can handle Twig (which is easy). The documentation provided on the Craft site is crystal-clear.
One caveat: even to create a bare-bones site, you’ll quickly require more than what’s offered by the free solution. Unfortunately, the price structure is restrictive. The free version is geared towards “sites built by and for developers” — i.e. personal sites. If you want a multilingual site with several internal users, you’ll need to budget $500 CAD, whereas other CMSs provide this feature for free. Obviously, the price tag isn’t a big deal for companies, but this might be an issue for not-for-profits.
Another issue is the market share associated with this CMS - this makes extensions hard to come by. For professional programmers, this is no big deal, since the best code is one’s own code.
Craft is in a league of its own. It’s a unique solution, and the release of the CraftCommerce version, in 2016, makes it the CMS of choice for agencies that deal with many different scenarios. I’m not sure, however, how useful this CMS is, above and beyond the bare bones site. No matter which CMS you choose, sooner or later you’ll have to get your hands dirty. Craft can work for minor tweaks, but otherwise, I’d go for Processwire or frameworks. But I may be biased.
This said, Craft is still a remarkable solution. Internet reviews are generally positive, and it was voted best CMS for SMEs in 2014, best CMS for developers in 2015 by CMS Critics, and 2017 looks to be an equally good year.
