Progressive Web Apps

Are Progressive Web Apps the latest fad in mobile development, or proof that mobile Web development is still a contender in the ring with all-powerful native applications? It’s hard to tell for the moment, so let’s take a look and see what Progressive Web Apps are all about.
Five years ago, native mobile application development was the way of the future. Now, fewer and fewer visitors of Web sites with dedicated applications actually install mobile applications, and retention rates are low; users usually blame cumbersome installation processes and large application size, especially if they only visit the site occasionally.
In the last couple of years, mobile developers have responded with Progressive Web Apps (PWA), which are pushed by Google at its conferences and made possible by the new Service Worker technology.
What is a PWA?
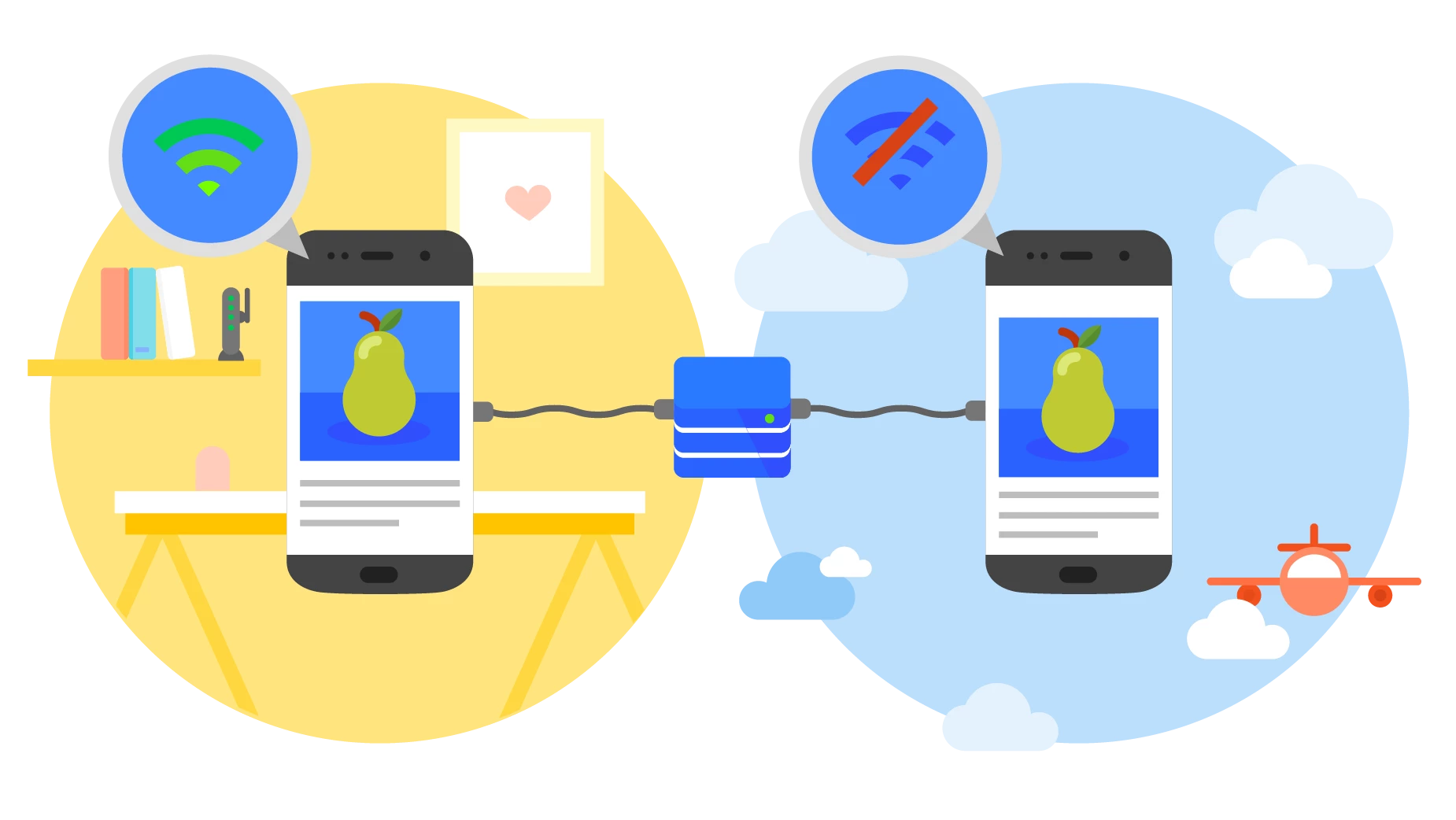
PWAs are Web-based applications that don’t need to be installed on a device to function. They’re called “progressive” because of their ability to adapt to each user’s device and browser. For example, when a user visits an application with an older smartphone, the application still works, even if the device doesn’t support the latest Web standards. Conversely, a user with the latest Android phone and version of Chrome can experience the full advantages of Service Workers, a new technology that adds extra tools to Web applications, for example local storage, advanced browser personalization, or even off-line use of the application. The goal of PWAs is to provide a basic functional application to the widest possible audience while offering an enhanced experience to those who can support it, without affecting the experience of those who can’t.
In fact, Google lists three criteria for good PWAs: reliability, speed and immersiveness. These three criteria combined provide the most user-friendly experience possible, encouraging users to add the application to their home page and to return to it often. Reliability means providing a consistent experience regardless of the state of the network; in other words, the application loads as soon as it is launched. Speed involves the swiftness (real or perceived) of the loading process, keeping in mind that most users follow the five-second Web site loading rule. Finally, immersiveness seeks to provide a full-screen experience that is virtually indistinguishable from a native application.

Advantages and disadvantages of PWAs
What are the advantages of Progressive Web Apps? First, since there is no need for installation, they can be distributed through a simple URL address, which dramatically increases adoption and retention rates. Second, since they’re light, they are well suited to audiences in developing countries, where cellular networks are expensive and unreliable, deterring users from downloading applications that weigh several dozen megabytes. As an example, check out Konga.com, a Nigerian e-commerce site offering a rich and fluid experience, even off-line. Third, since PWAs are essentially a Web site, application updates are immaterial to users, who can do away with application stores. New code simply replaces old code whenever the application is online.
But there are also disadvantages to PWAs. First, given that they’re essentially Web sites developed in the classical languages (HTML, JavaScript and CSS), their performance is limited. This is perfectly acceptable for simple applications where the difference between a PWA and a native application is slight, but it becomes a problem for more complex applications. Second, the Service Worker technology, essential for off-line Web applications using local storage, has not yet been implemented on Safari, making it inaccessible to iPhone users. Third, given that PWAs are executed in the device’s default browser, they don’t yet have access to all of the device’s APIs, such as Bluetooth, for example. Some APIs are available for browsers after they’ve been authorized by the user, like the GPS, camera and microphone.

The future of mobile development?
So, are native applications out for the count? Not even close, given their superior versatility and power. However, over the next few years, we can expect more and more companies to enhance their mobile Web sites to turn them into Progressive Web Apps, especially when it comes to on-line shopping, which could do away with native applications entirely. Once Service Workers are implemented on the iPhone, PWAs will be accessible to a huge number of mobile users, which will speed up their adoption. If you are about to start working on a new mobile application project, I strongly encourage you to consider this highly promising technology.
