Ionic 2, Powerful and Versatile


The challenges of multiplatform development
For years now, all sorts of multiplatform application development tools have promised improved efficiency with fewer prerequisites.
Unfortunately, these tools are often incomplete or require masses of different code for different platforms, thereby negating their attractiveness.
What is Ionic?
Ionic is an open source framework created in 2013 by Max Lynch, Ben Sperry and Adam Bradley to enable the development of a single application with a single codebase for multiple platforms (iOS, Android, Windows, Internet browser, etc.). You read that right: a single codebase. Native differences between platforms such as alert windows and local information storage are managed below the surface.
Though Ionic was already a very good development tool, Ionic 2 significantly enhances the quality of the multiplatform experience. While Ionic was compatible with AngularJS 1.x, version two works with Angular 2 to allow Typescript extensions, enhancing both structure and performance.
Ionic 2, like the first version, also works with Apache Cordova to get the best possible native experience by enabling native component add-ons through the development of additional Cordova plugins. For example, several features developed by Spiria for its Lithium framework (see article) can graft onto Cordova and be immediately available in an Ionic 2 application.

What’s so special about Ionic 2?
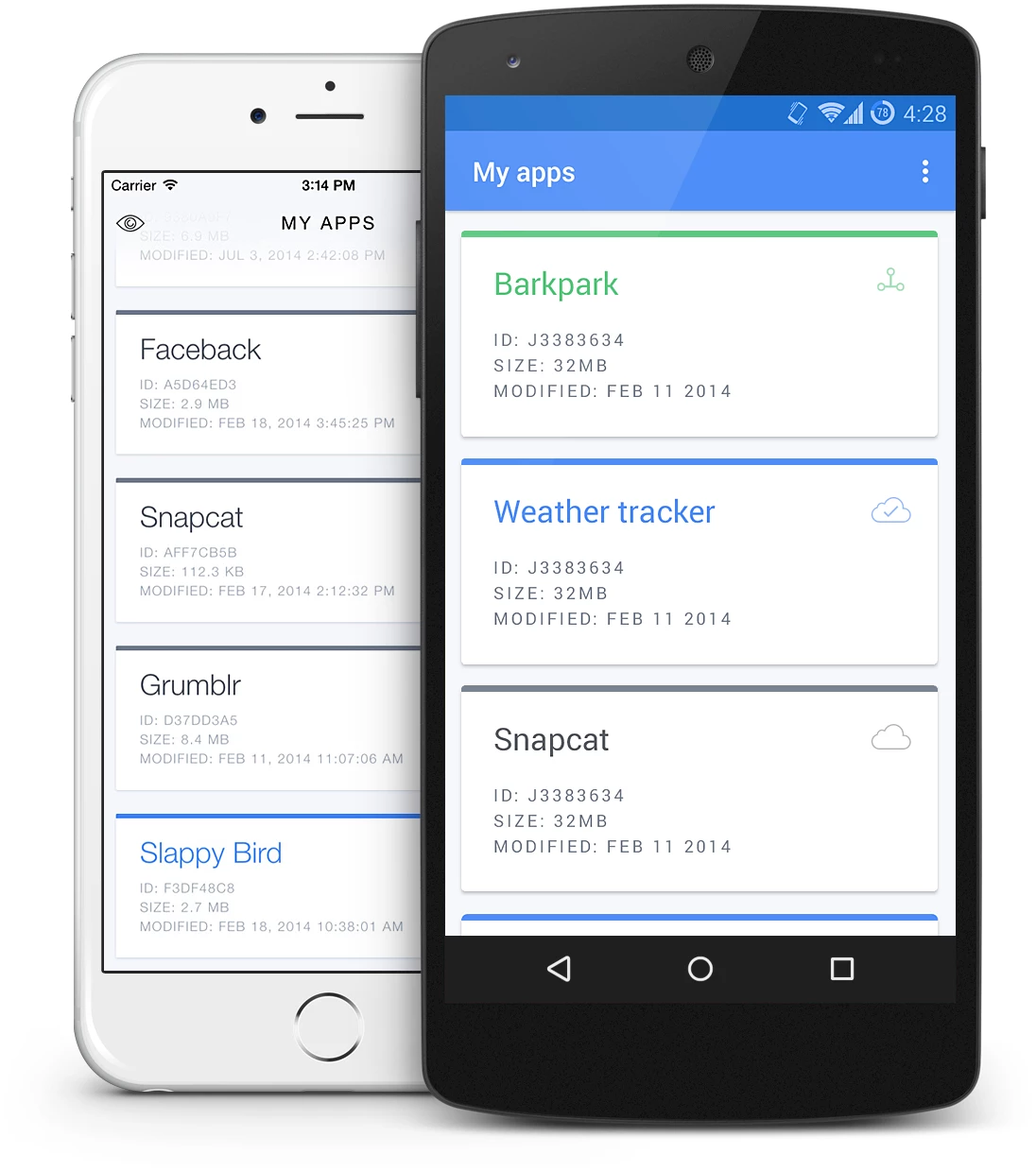
Ionic 2 offers a full range of graphic controls and features to overcome the differences between platforms while respecting them for customer experience purposes. For example, Ionic widgets such as the navigation bar, tab controls, etc., adapt their appearance to the different platforms. Ionic covers all mobile application bases: alerts, gesture recognition, lists, menus, navigation, data management, etc.
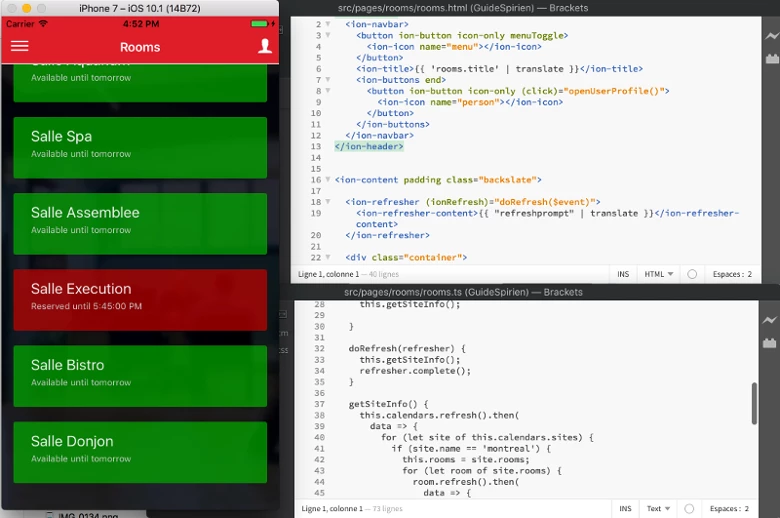
For example, a navigation bar would be defined with this simple tagged code:
By default, titles are centered for iOS applications and left-justified for Android applications.
Ionic 2 offers a variety of start-up templates for different types of applications, whether with a menu, a control bar or even with many different components such as multi-page tutorials, a login and authentication page, a list, a search bar, and a settings page.
Those already familiar with Meteor will appreciate the tutorials on how to use the powerful client/server data synchronization feature of this tool while taking advantage of Ionic 2’s features.
Of course, some aspects of Ionic 2 remain more cumbersome than with native development tools, for example debugging. But here too, Ionic 2 is improving with regard to the quantity and quality of information available when problems occur. Another interesting feature is that, when adding platforms, Ionic creates a basic native project for each new platform, and Typescript code touch-ups don’t lead to a rewriting of the native project files. This allows tools like Fabric (Crashlytics, Fastlane) to run in the native project deployed by Ionic without their effects being erased by new touch-ups in the multiplatform codebase.
In conclusion
When an application makes intensive use of several hardware components of a device, native development is the best option.
However, for typical applications having to run on both mobile devices and desktops, or even on Internet browsers, Ionic 2 is your best bet to develop a quality, efficient solution based on a clear codebase, avoiding a myriad of exceptions for the different platforms.
