Why are Web Sites all the Same?


The Latest Trend
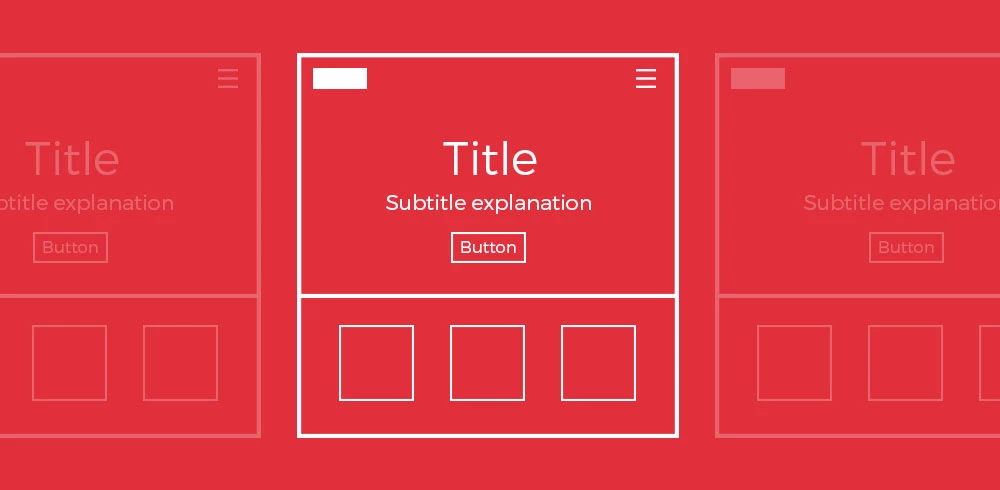
A full-width site with a large photo in the background and a title in the centre, a logo on the left and a “hamburger menu” on the right. Sound familiar? Whether it be for a company, a product or a blog, many sites adopt this layout, or something similar.
And I don’t think it’s a bad thing. Just think of the users: it is so much easier for them to find their way around a Web site when the basic navigation, search and content layout principles are the same from one site to another.
As developers, it’s a good idea to keep this model in mind, because when all is said and done, we work for the users. This said, we can, and should, be original in our creative process.
Why such a strong trend?
First, because currently, around 25% of all Web sites are currently being developed on the WordPress platform, a content management system that offers several themes based on the design described above
Further, many themes are based on HTML/CSS frameworks such as Bootstrap or Zurb’s Foundation. These popular tools make Responsive Web Design extremely easy and come equipped with basic CSS styles, which explains why so many Web sites have the same look and feel.
Finally, the “Flat Design” trend and Google’s Material Design graphic specifications (used in Android) also contribute to the visual homogeneity of different Web sites: flat colors for content and buttons zones, streamlined style centred on images and fonts, pared-down iconography, etc.
Content First
Remember Web sites from the early 2000s? Click here to see how the Web has evolved since.
This was the heyday of Flash. Everything was crammed in a space of 800 by 600 pixels, with as much animation as possible. Form trumped function.
What I like about the current trend is that content is king in stripped-down surroundings. We’ve come back to the basics: the message. Images must be quality and content, well thought out.
Technology at the service of creativity
Technology has never been as evolved as now. Navigators now support 3D animation and read video and audio files without plugins. Add to this the full potential of geolocalisation, augmented reality and multiplatform experiences, and the sky is the limit!
Every one of these technologies can help you create an impactful, engaging experience for your project. Creativity does not lie in including a background video, but rather in the concept and content of the video.
A Step Forward
To obtain an original site, give some thought to your animations and transitions, and explore new technologies. Try to create an experience in line with the medium.

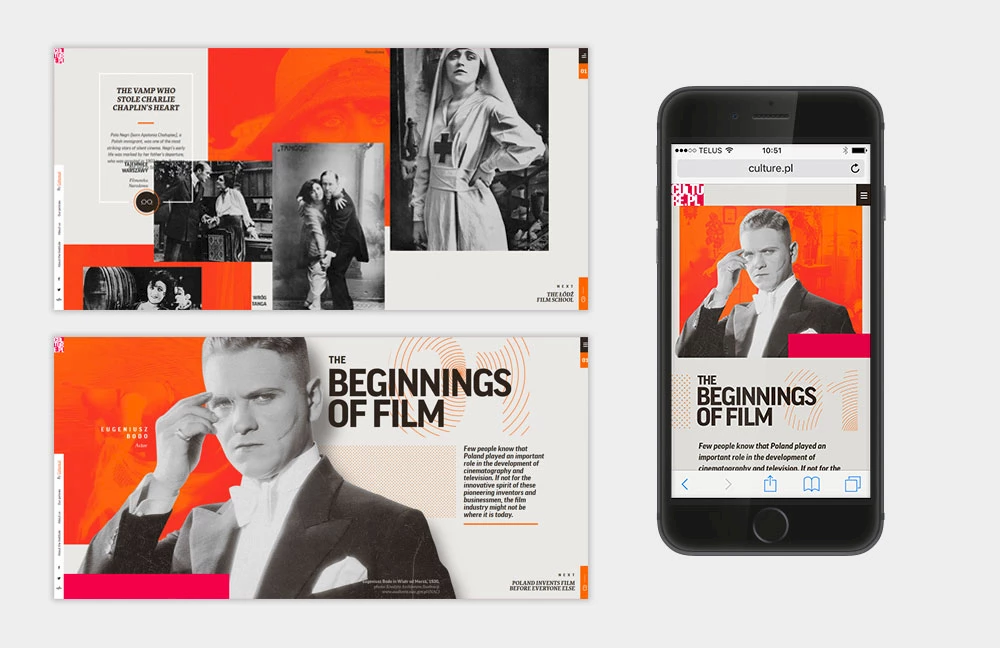
Let’s look at Poland’s cultural site. On the Web, navigation is performed with a mouse; on a mobile device, by scrolling from top to bottom. This is one way of capitalizing on the differences between computers and mobile devices.
What’s Next?
UX Magazine predicts the following developments in 2017:
- Shorter wait times between the user clicking and the page changing;
- The maturing of responsive design;
- Artificial intelligence at our service;
- A swing back to a more metaphorical design style.
