5 tendances du design en 2021

Nous nous sommes débarrassés de 2020, nous voilà enfin en 2021 et nous espérons bien sûr plein de choses de cette nouvelle année tant attendue. Dans la catégorie des bonnes choses à venir, voici 5 tendances UI que nous pensons voir prospérer en 2021.
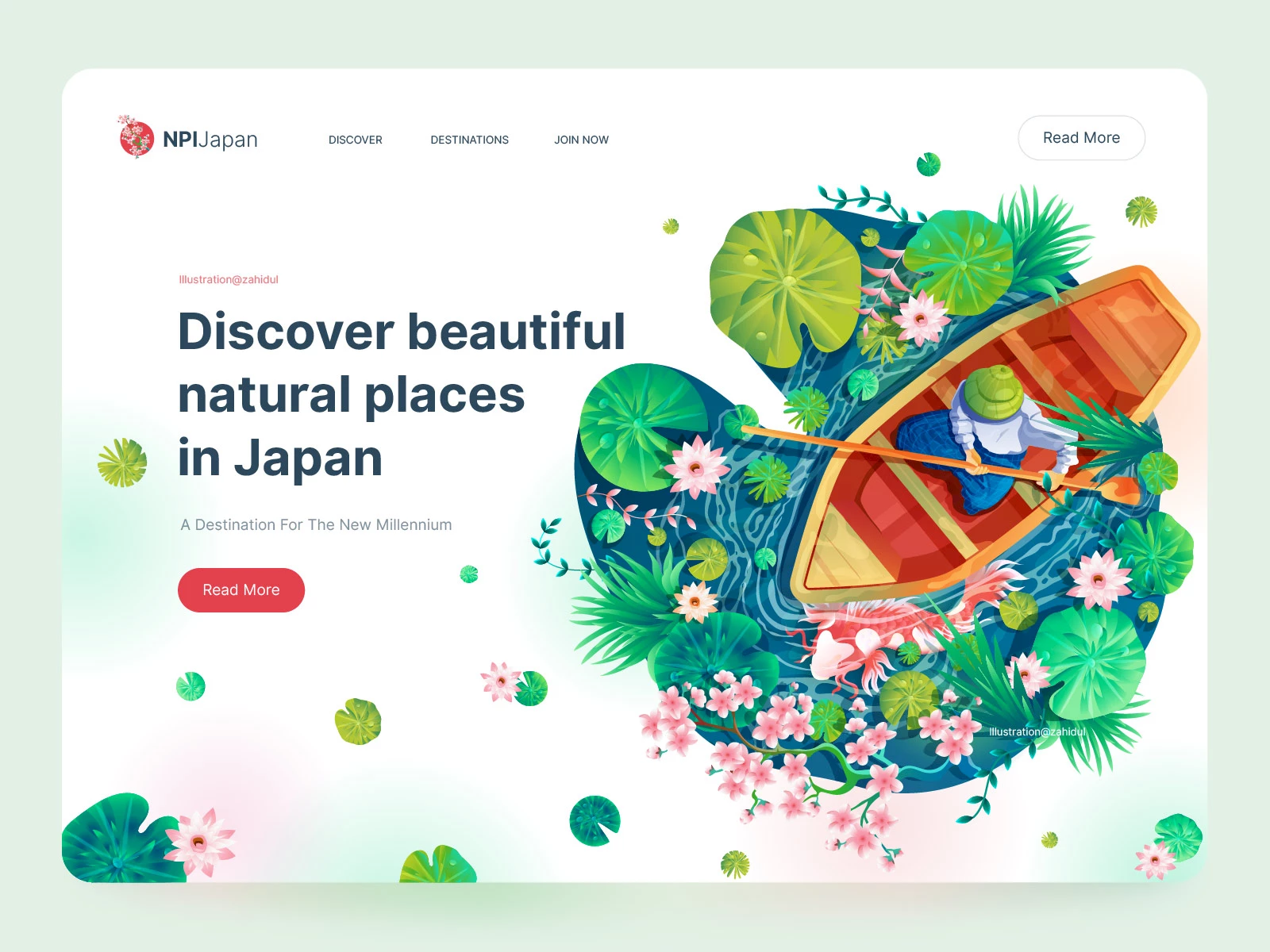
Le recours accru aux illustrations

C’est une tendance apparue il y a plusieurs années déjà, mais qui continue sur sa lancée et prend de l’ampleur. On voit de plus en plus de sites qui se modernisent et se donnent une nouvelle image grâce aux illustrations. Jusque dans les années 60, c’était l’illustration qui régnait en maître dans les publicités et autres communications. Puis la photographie a pris le pouvoir. Mais maintenant, on revient de plus en plus vers l’ancienne tendance, ce qui pour moi est une bonne chose, car elles ont un effet rassembleur lorsque qu’elles offrent un certain degré d’abstraction : en ne ressemblant à personne de manière spécifique, elles ressemblent à tout le monde.
Quelques bibliothèques d’illustrations disponibles en ligne :
- Humaaans
- Lstore Graphics: Free and Premium Illustrations
- Open Peeps
- Icons8 Illustrations
- Get Illustrations
La 3D et le design isométrique

Comme pour les illustrations, on peut difficilement appeler ça une nouvelle tendance, mais la 3D est ici pour rester un bon bout de temps. D’autant plus qu’il devient de plus en plus facile de réaliser des éléments en 3D, même pour des designers d’interfaces utilisateur pour qui ce n’est pas une spécialité, grâce à Spline par exemple, un outil qui simplifie la conception 3D (en version bêta pour le moment).
La 3D permet de passer du concept à un produit apparemment concret, permettant ainsi à l’utilisateur de vraiment se projeter. Les illustrations 3D et autres visuels vont sans doute devenir de plus en plus fréquents, surtout avec l’arrivée en masse de la réalité virtuelle et augmentée.
On peut maintenant tout faire en 3D sans jamais recourir à de véritables objets, ce qui dans certains cas permet de faire de belles économies, par exemple quand on veut présenter une voiture de luxe ou un bien immobilier inhabituel. Mais surtout, la 3D attire l’attention et rend les sites et interfaces plus attractifs pour l’utilisateur.
Des designs riches en couleurs

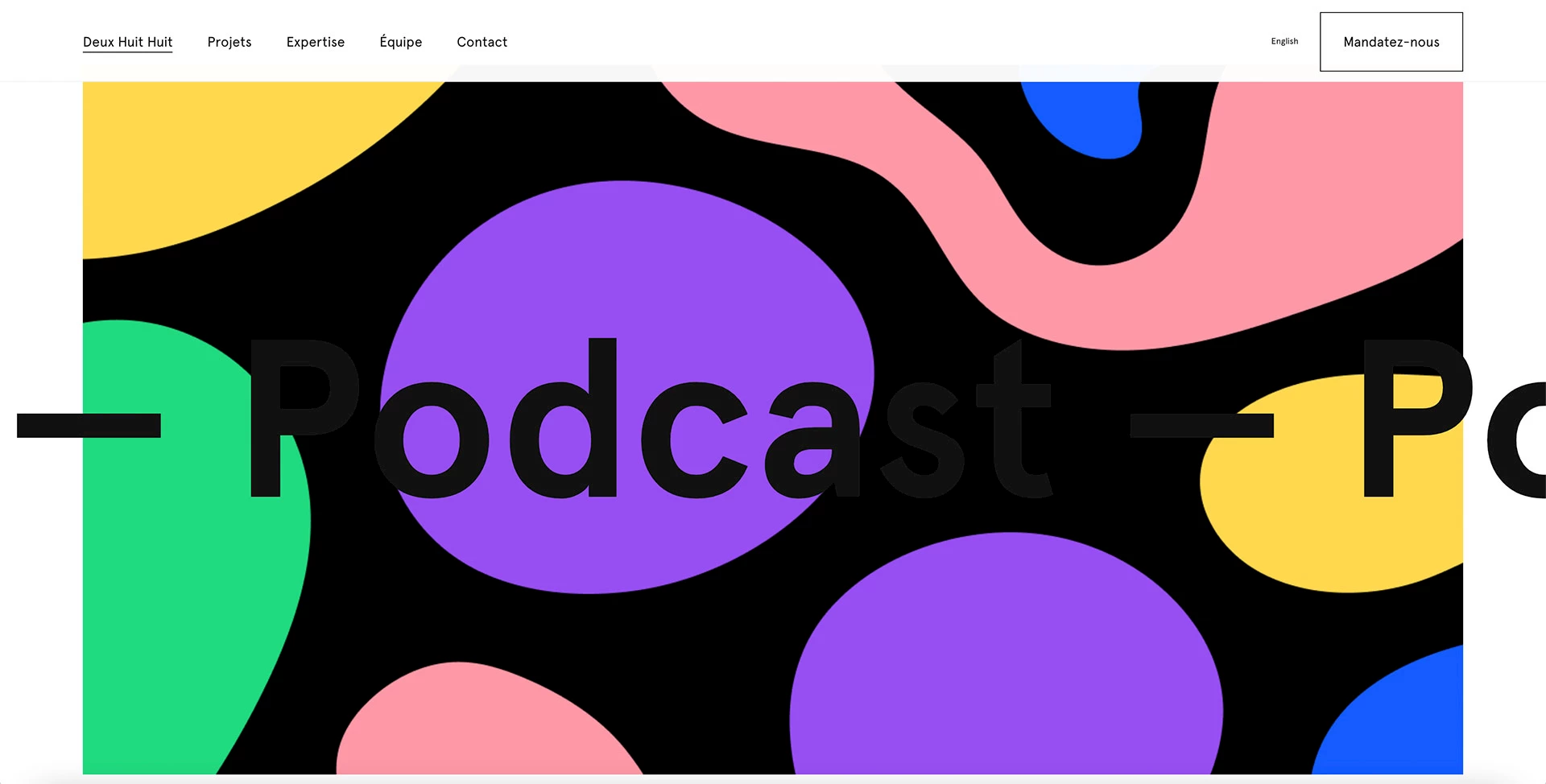
Site de Deux Huit Huit.
Parlant de couleurs, on est passé par bien des modes, certaines étaient dans la sobriété : on a eu la mode du noir et blanc, celle du monochrome, mais maintenant, c’est bien les couleurs vives et pétantes qui sont à l’honneur. Que ce soit dans les créations de Carré noir, le site de l’agence créative Deux Huit Huit, ou encore les milliers de références sur Dribbble, on peut trouver des designs tous plus colorés les uns que les autres. Ne craignez pas les énormes aplats, les effets néons et les couleurs criardes, 2021 est l’année de la couleur.
Le minimalisme

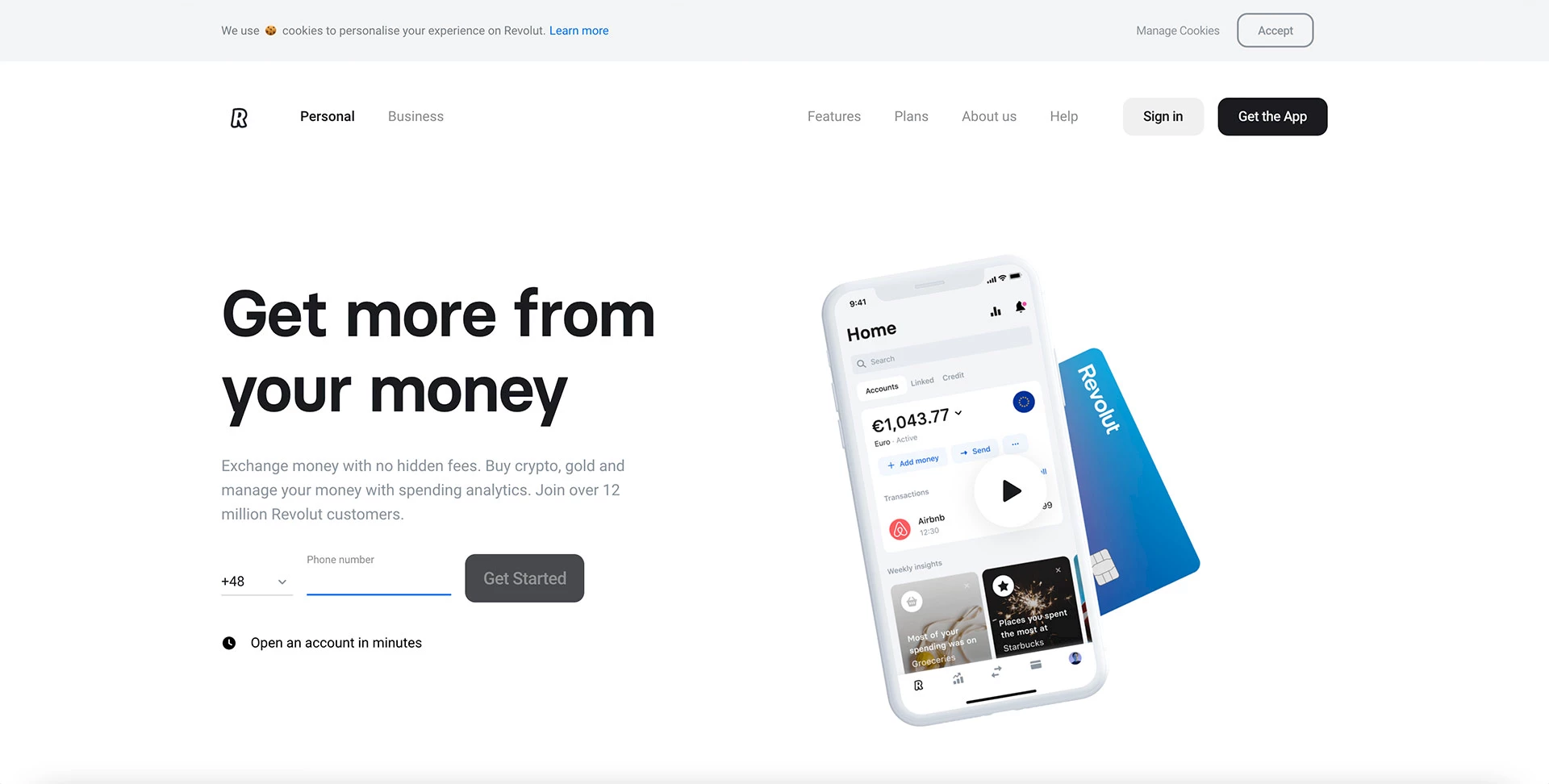
Site de Revolut.
Mais 2021, c’est aussi l’année du design minimaliste. Des textes bien hiérarchisés, des blancs tournants (marges) maîtrisés, des interfaces lisibles et claires… c’est le choix qu’on fait certains sites comme Sketch, The Ordinary ou We Ain’t Plastic. Ces sites sont de parfaits exemples du fait qu’il n’est pas nécessaire d’avoir une UI hyper complexe pour provoquer un effet “Wow”.
Voici un guide sur le design minimaliste : “A guide to minimalist design - The reign of white space.”
Les micro-interactions
© Aaron Iker.
Les micros-interactions sont de petites attentions aux détails destinées à ravir l’utilisateur, à créer de brefs moments engageants et accueillants. Il est de plus en plus difficile de surprendre l’utilisateur avec des animations très complexes et élaborées, alors désormais, il est préférable d’utiliser de petits éléments animés pour encourager l’utilisateur, pour montrer des changements d’états d’un bouton cliqué, une transition entre deux pages ou encore les différentes étapes d’un processus. Préparez-vous à voir beaucoup plus d’animations de ce genre en 2021.
